1-1. 프로젝트폴더 > urls.py에 다음 코드 추가
path('detail/', views.detail, name="detail")
1-2. index.html
1.에서 url : ~detail/ 을 'detail'로 지정했기에

를 하단 처럼 단순화 시켜주자.

나머지 portfolio-details.html으로 지정된 값들도 {% url 'detail' %} 으로 수정한다.
2. 앱폴더 > views.py에 다음 코드 추가
def detail(request) :
return render(request,'portfolio-details.html')3. runserver를 통해 portfolio-details.html 이 정상적으로 실행되는지 확인
4. base.html : 템플릿 상속을 통해 portfolio-details.html 에 css 요소를 첨가하자
우선 지난 시간에 css link를 수작업으로 수정했던 index.html을 활용하여 템플릿 상속을 진행하자.
먼저 templates 폴더에 base.html을 만들고 공통되는 태그들을 넣어준다.
<head> 전체
<body> 일부
<footer> 전체
다른 태그들이 들어가는 부분에는 다음 코드를 작성해준다.
{% block content %}
{% endblock %}5. portfolio.details.html : 템플릿(base.html) 상속받기
a. base.html과 겹치는 코드 삭제
b. 코드 최상단에 다음 코드 작성
{% extends 'base.html'%}
{% load static %} <!--static 활용-->
{% block content %}c. 최하단에 다음 코드 작성
{% endblock %}템플릿 상속에 대한 상세한 내용
[장고 입문] 11. HTML 템플릿 언어 활용 / extends 템플릿 상속으로 중복코드관리
HTML에서 템플릿 태그를 통해 어떻게 URL 사이를 이동시킬지 배워보자 템플릿 상속이라는 개념을 통해 어떻게 하면 이 HTML을 효율적으로 활용할 수 있는지를 배우자 템플릿 언어로 html 지정하기 1,
0ver-grow.tistory.com
6. portfolio.details.html : static 활용하기
남아있는 루트(src, link 등) 중 아직도 "assets/~"으로 지정된 코드가 있다면 다음과 같이 수정한다.

7. index.html 템플릿 상속받기
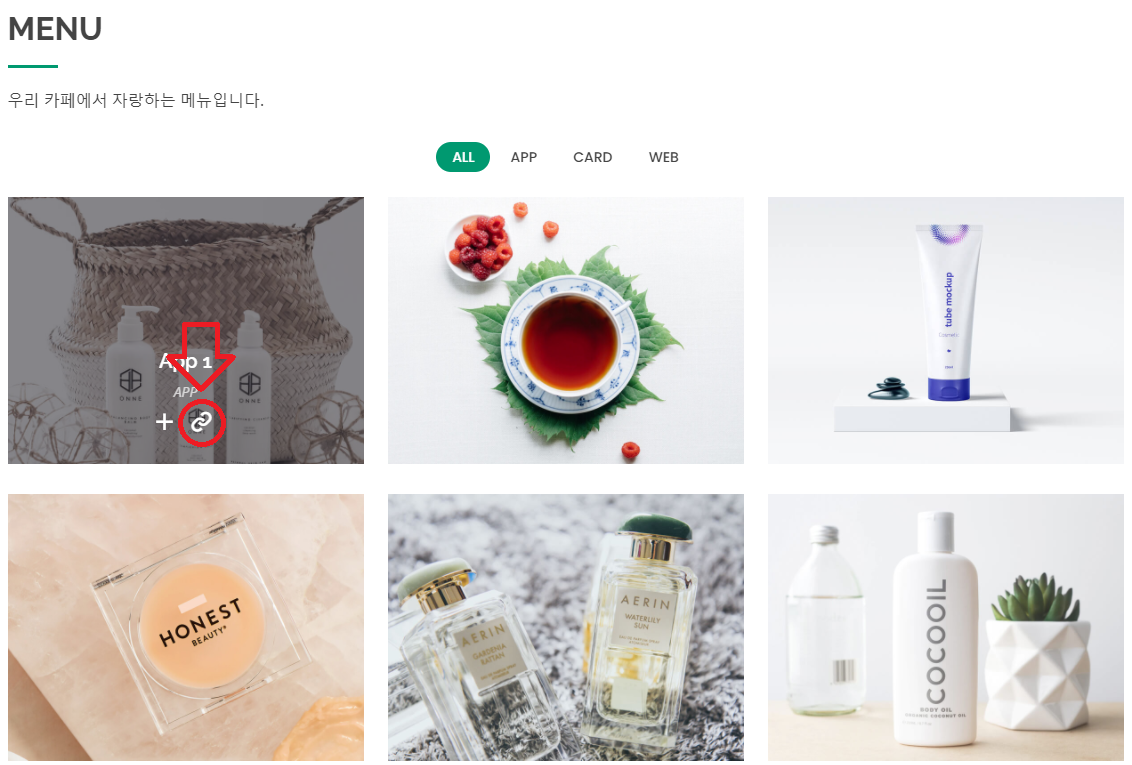
8. detail 이미지 변경하기

위 빨간 동그라미를 누르면 상품 상세페이지로 넘어가는데 9가지 상품 모두 동일한 사진이 나오는 문제가 있다.
각 종류에 맞는 사진이 나오도록 수정해보자.
a. 프로젝트폴더 > urls.py 에 다음 코드를 추가한다.

a-2. 앱폴더 > templates 폴더 > index.html : URL 링크를 각 name으로 수정한다.

b. 앱폴더 > views.py 에 다음 코드를 추가한다.

c. 앱폴더 > templates 폴더 > html 추가 (원래는 1~9까지지만 현재는 1~3까지만 작성)

d. index.html의 사진 링크를 참고하여 각 portfolio-details(1~9).html에 반영한다.
예를들어 portfolio-details1.html에 반영하고 싶은 사진 경로는
다음 index.html의 details1의 이미지 루트를 복사해서

portfolio-details1.html에 붙여넣어준다.

이런 방식으로 1~9까지 반복해서 넣어주면 각 이미지에 맞는 사진들이 나오는 것을 확인할 수 있다.
하지만 이런 방식은 수백 수천개의 이미지 파일이 있을 때 적용하기란 어렵다.
이 상황에선 백엔드적 관점에서 객체를 이용한 방법으로 해결할 수 있다.
객체를 이용하면 html하나로 수백 수천개 이상을 수용할 수 있다.
github.com/kangtegong/codelion-django
kangtegong/codelion-django
Contribute to kangtegong/codelion-django development by creating an account on GitHub.
github.com
'○ WEB > 21.02 CodeLion_Django Web' 카테고리의 다른 글
| [장고 실전2] 2. 블로그 : 프로젝트에 DB 생성하기 (0) | 2021.03.12 |
|---|---|
| [장고 실전2] 1. 블로그 : DB, CRUD, 파이썬 DB 반영하기 (0) | 2021.03.12 |
| [장고 실전] 2. 카페앱 : 웹에 구글 지도 위치 사용하기 (0) | 2021.03.12 |
| [장고 실전] 1. 카페앱 : img위치를 static 폴더로 수정 (0) | 2021.03.12 |
| [장고 실전] 1. (0) | 2021.02.27 |



