반응형
HTML에서 템플릿 태그를 통해 어떻게 URL 사이를 이동시킬지 배워보자
템플릿 상속이라는 개념을 통해 어떻게 하면 이 HTML을 효율적으로 활용할 수 있는지를 배우자
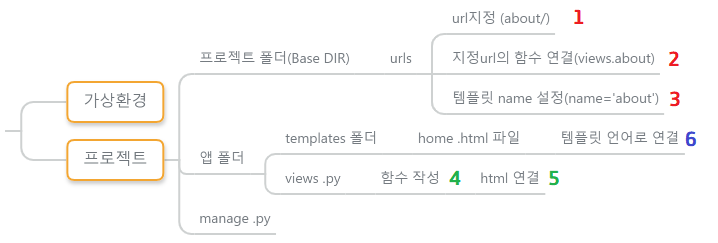
템플릿 언어로 html 지정하기

1,2,3 부분에 해당
먼저
프로젝트폴더 > urls.py 에서 name을 지정한다.

4,5 부분에 해당
프로젝트폴더 > urls.py에서 호출할 함수들은
앱 폴더 > views.py에서 작성됐으며
views.py에서 호출한 html은

앱 폴더 > templates 폴더 안에 작성됐다.

6 번에 해당
이 html을 템플릿 네임으로 불러오려면
앱 폴더 > templates > html파일안에
다음과 같이 작성해줘야 한다.
{% url "name" %}

참고로 css를 호출한 템플릿 언어는 다음과 같다.

중복코드관리하기. 템플릿 상속
그런데, 현재 home.html과 about.html의 90%는 동일한 코드로 작성되어 있다.
중복된 코드를 줄이는 효율적인 방안은 없을까?
장고에선 복붙방지하기 위해 중복된 코드를 하나의 html파일에서 관리하게 할 수 있다.
이를 템플릿 상속이라고 한다.
먼저 중복되는 코드를 파악하고
이를 base.html에 넣어주자.
위치는 기존 html파일과 동일하다

전체 코드를 복붙해준 뒤, 중복되지 않는 코드는 지워주고 다음과 같이 템플릿 언어{% block content %}를 써준다.
다음은 base.html


중복되지 않는 코드들은 각 html파일안에 다음과 같이 작성해준다.

반응형
'○ WEB > 21.02 CodeLion_Django Web' 카테고리의 다른 글
| [장고 실전] 1. 카페앱 : img위치를 static 폴더로 수정 (0) | 2021.03.12 |
|---|---|
| [장고 실전] 1. (0) | 2021.02.27 |
| [장고 입문] 10. 부트스트랩 활용편 (0) | 2021.02.26 |
| [장고 입문] 9. Static 실전 / StaticFiles경로 설정 / Static_Root 사용 이유? (2) | 2021.02.26 |
| [장고 입문] 8. static 개념 설명 (0) | 2021.02.26 |



