우선 기본적으로
1. 가상환경 설치 / 실해
2. 장고설치
3. 프로젝트 및 앱 설치
4. 프로젝트폴더 > settings.py 앱 등록
5. 프로젝트폴더 > urls.py : url, 함수 연결
6. 앱 폴더 > views.py : 함수 및 연결 html 작성
7. 앱 폴더 > templates 폴더 생성


8. 부트스트랩 활용 : 부트스트랩에서 다운받은 html을 templates 폴더로 이동

9. 프로젝트 폴더 > settings.py : static 위치 설정

10. 베이스 디렉터리에 static 폴더 생성


11. static 폴더에 디자인 요소 폴더(css,img,js,vendor) 넣기
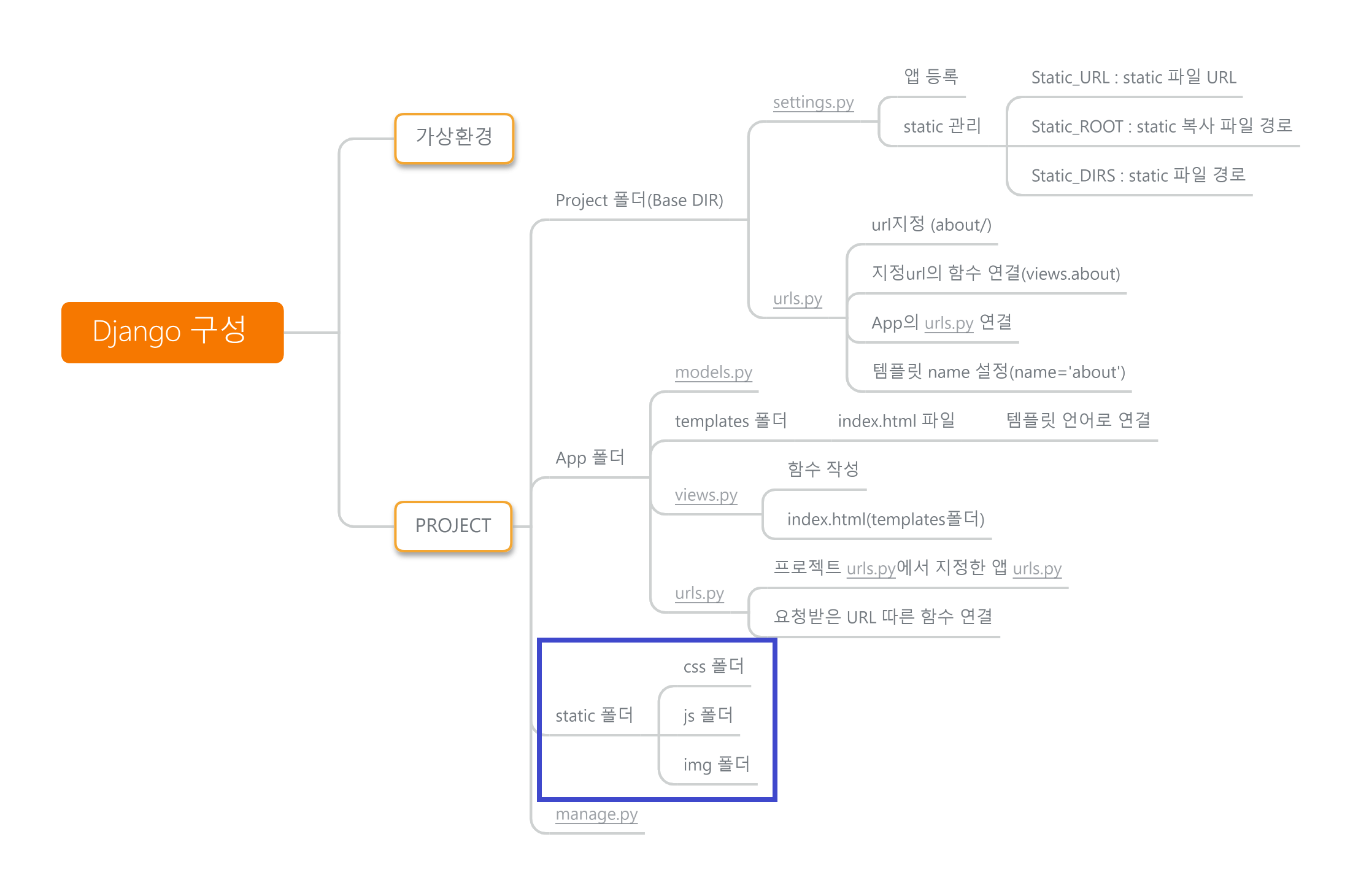
옮겨야하는 폴더들의 위치는 다음과 같다.


위 폴더들을 그대로 static폴더로 넣어준다.

11. runserver
서버를 실행시키면 웹에 디자인 요소가 반영되지 않은 것을 확인할 수 있다.
또한 터미널 창을 보면 다음과 같이 404가 나오는 것을 볼 수 있다.

이유는 index.html의 link 태그가 static폴더가 아닌 이전 폴더인 assets폴더로 설정되어 있기 때문이다.
12. 앱 templates > index.html : static으로 위치명 변경하기
assets라는 폴더에서 static 폴더로 옮겼기 때문에 내부 코드를 바꿀 필요가 있다.

{% static 'folder1/style.css' %} : static폴더 안에 있는 folder1의 style.css를 가져와라는 의미.
※ '가 파일명과 붙어있어야 정상적으로 반영된다.


이렇게 수정한 뒤, runserver하면 수정한 부분에 대해선 반영된 것을 확인할 수 있다.
나머지 부분도 전부 수정해주자.
ctrl + F를 눌러서 assets를 찾은 뒤 {% static ' '%}를 복붙해주자.
'○ WEB > 21.02 CodeLion_Django Web' 카테고리의 다른 글
| [장고 실전] 3. 카페앱 : 디테일 페이지 만들기 (0) | 2021.03.12 |
|---|---|
| [장고 실전] 2. 카페앱 : 웹에 구글 지도 위치 사용하기 (0) | 2021.03.12 |
| [장고 실전] 1. (0) | 2021.02.27 |
| [장고 입문] 11. HTML 템플릿 언어 활용 / extends 템플릿 상속으로 중복코드관리 (0) | 2021.02.26 |
| [장고 입문] 10. 부트스트랩 활용편 (0) | 2021.02.26 |



