
1. STATICFILES 경로 입력
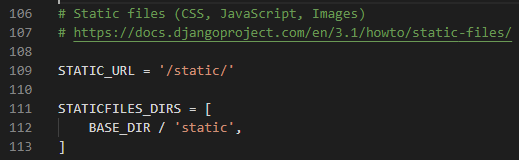
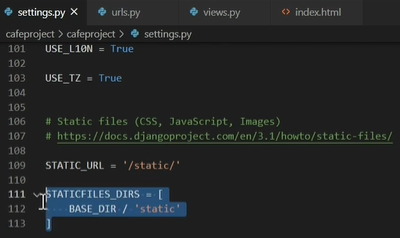
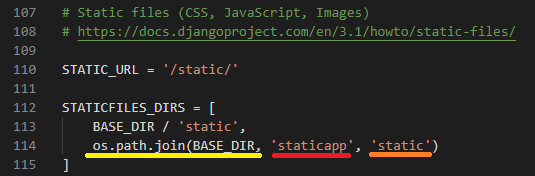
프로젝트폴더의 settings.py 파일에서 최하단으로 내려보자

STATIC_URL : static파일이 제공되는 URL
위 코드에 이어서
STATICFILES_DIRS을 만들어 줘야 한다.
이를 위해
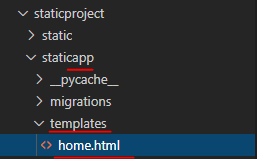
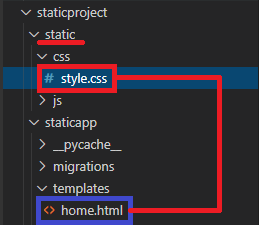
Static file들의 디렉터리 static을 만들자.
위치는 최상위 폴더인 프로젝트 폴더(베이스 디렉터리)의 바로 밑.
참고로 static폴더의 하위에는 css, img, js폴더를 만들어서 관리한다.


베이스 디렉터리의 settings.py로 돌아와서 다음과 같이 작성하여 static폴더를 지정하자.
STATICFILES_DIRS = [
BASE_DIR / 'static',
]

※ 참고로 static이라는 이름으로 폴더를 만들어야 장고에서 인식한다.
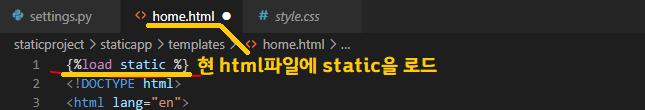
2. html파일에 static폴더를 로드하자
App의 templates폴더로 가서 html을 실행

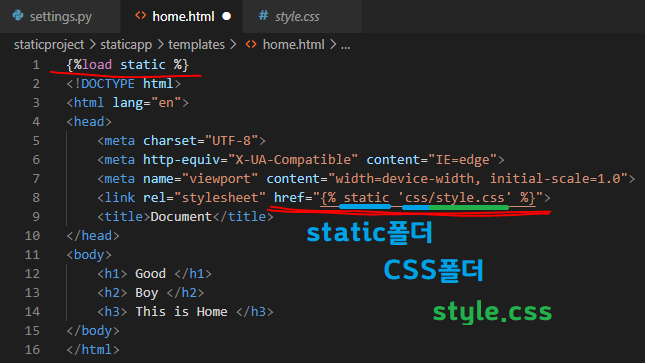
최상단에 다음을 입력

{%load static %}

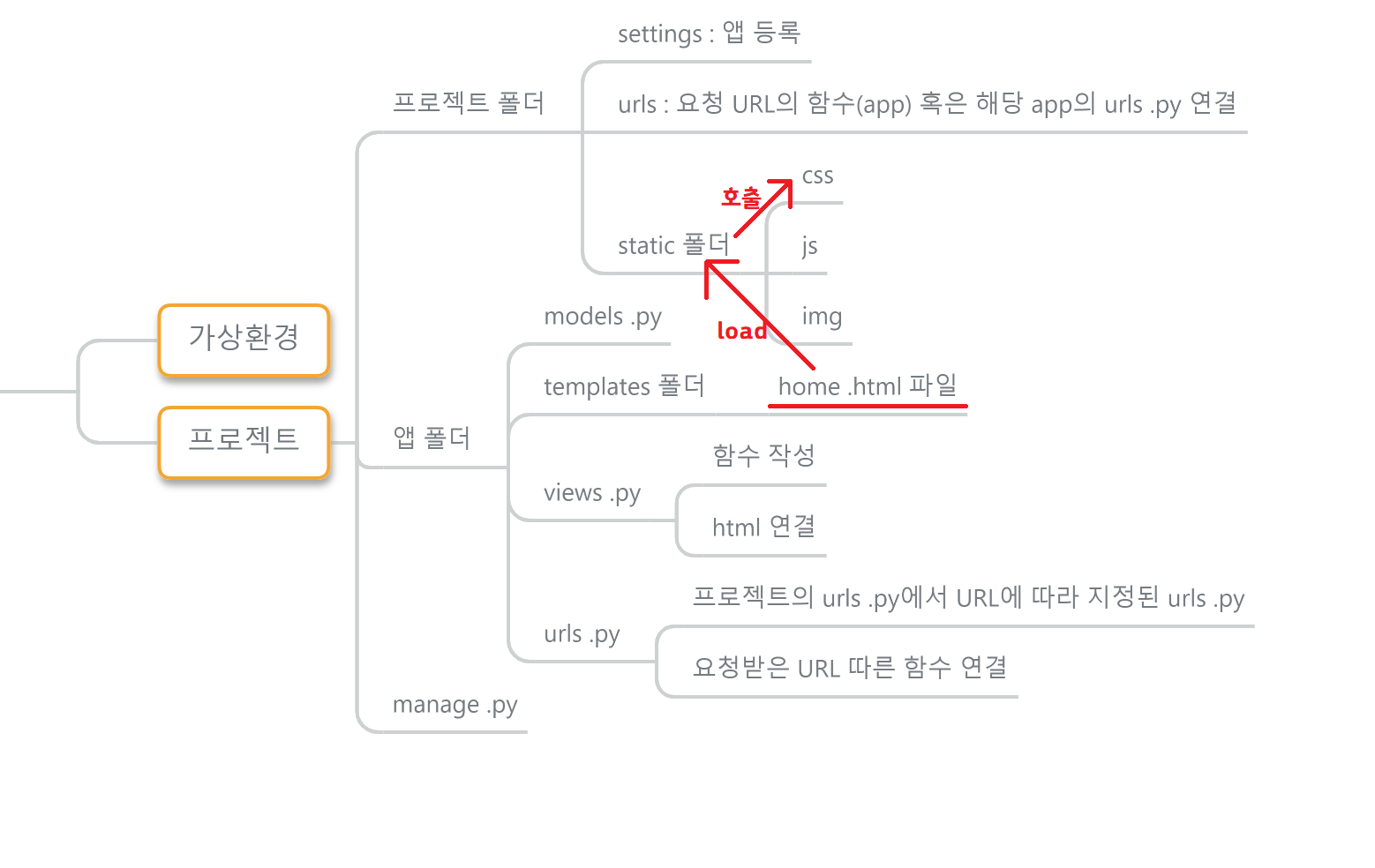
이는 준비한 static파일들을 home.html에 로드해달라는 의미
이처럼 {%%}안에 적힌 코드를 템플릿 언어라고 한다.
템플릿언어는 html안에서 쓸 수 있는 장고의 기능,언어이다.
3. static폴더 안에 있는 style.css를 가져오자


가져올 때도 템플릿 언어로 감싸줘야 한다.
<link rel="stylesheet" href="{% static 'css/style.css' %}">
4. 이제 static에서 이미지를 가져와보자
이미지파일 경로 : project > static > img > img.png
html파일 경로 : prject > app > templates > home.index

만약에 프로젝트 폴더의 하위가 아닌 앱 폴더 하위에 static폴더를 관리하고 싶다면?
static으로 폴더를 만들면 장고가 알아서 인식하지만
다른 방법으로도 인식하게 만들 수 있다.
가령 staticapp이라는 폴더안에 있는 static폴더를 사용하고 싶다면
다음 처럼 작성해준다

이렇게 작성해주면 위 2경로에 있는 static파일들을 가지고 온다.
그리고 os 모듈을 임포트해줘야한다.

이제 추가해준 경로가 정상적으로 인식이 되는지 확인해보자
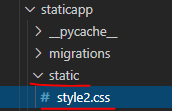
app폴더안에 static폴더 > style2.css라는 파일을 만든다.

h1 {
border : 4px dotted black;
}그 후
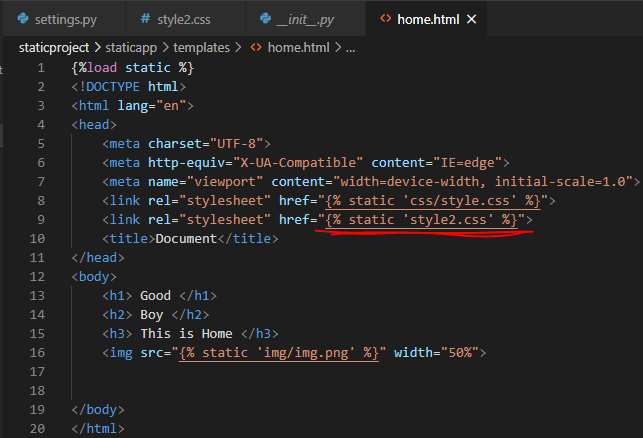
app폴더 > templates폴더 > home.index에 다음을 추가한다.
<link rel="stylesheet" href="{% static 'style2.css' %}">
이제 python manage.py runserver를 통해 확인하자.
STATIC_ROOT를 사용하자
STATIC_ROOT 사용이유는?

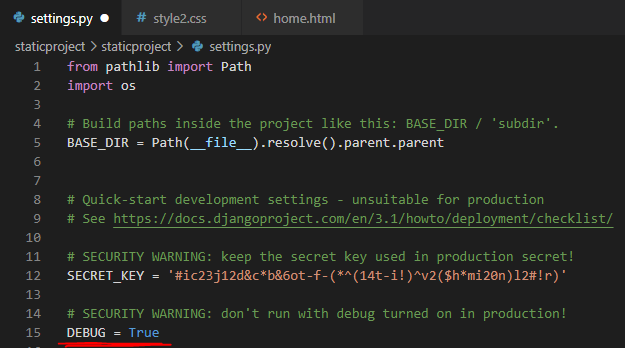
DEBUG가 True일 때는 runserver만으로도 브라우저에서 자동으로 Static파일들을 모아주지만
배포를 할 때는 runserver를 통해 static file들을 모으는 것이 아니므로
모든 Static file들을 한 곳에 모으는 작업이 필요하다.
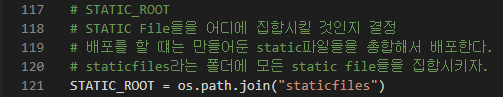
프로젝트 폴더 > settings.py 에서 작성
STATIC_ROOT = os.path.join("staticfiles")
"staticfiles"라는 이름으로 설정한 이유는?
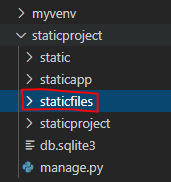
collectstatic 명령어를 사용하면 staticfiles폴더가 만들어지기 때문
위 코드를 작성해준 뒤, 하단 명령어를 터미널창에 입력하면 된다.
$ python manage.py collectstatic


도움되셨다면, 하단의 하트 ❤️ 클릭!
'○ WEB > 21.02 CodeLion_Django Web' 카테고리의 다른 글
| [장고 입문] 11. HTML 템플릿 언어 활용 / extends 템플릿 상속으로 중복코드관리 (0) | 2021.02.26 |
|---|---|
| [장고 입문] 10. 부트스트랩 활용편 (0) | 2021.02.26 |
| [장고 입문] 8. static 개념 설명 (0) | 2021.02.26 |
| [장고 입문] 7. include를 통해 프로젝트의 urls.py와 앱의 urls.py 연결하기 (url mapping) (0) | 2021.02.26 |
| [장고 입문] 6. urls.py 계층적 구성 : include 사용 (0) | 2021.02.26 |



