반응형
다음처럼 입력하면 1페이지로 가도록 만들자

url?page=1은 딕셔너리 형태{page:1}로 되어있다.
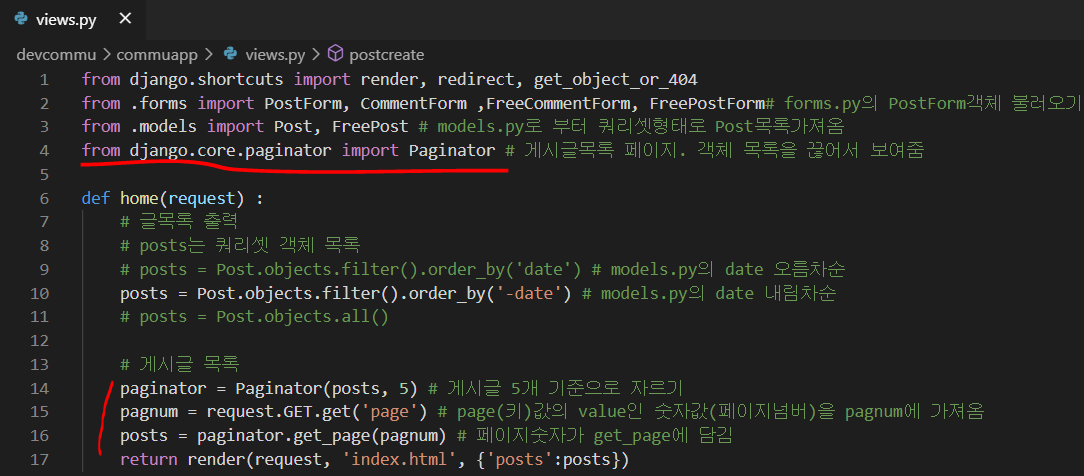
메인앱 > views.py
from django.core.paginator import Paginator # 게시글목록 페이지. 객체 목록을 끊어서 보여줌
def home(request) :
# 글목록 출력
# posts는 쿼리셋 객체 목록
# posts = Post.objects.filter().order_by('date') # models.py의 date 오름차순
posts = Post.objects.filter().order_by('-date') # models.py의 date 내림차순
# posts = Post.objects.all()
# 게시글 목록
paginator = Paginator(posts, 5) # 게시글 5개 기준으로 자르기
pagnum = request.GET.get('page') # page(키)값의 value인 숫자값(페이지넘버)을 pagnum에 가져옴
posts = paginator.get_page(pagnum) # 페이지숫자가 get_page에 담김
return render(request, 'index.html', {'posts':posts})

여기까지 진행하면
게시글은 5개를 기준으로 다음페이지로 게시물들을 넘겨준다.
2페이지로 가려면 다음과 같이 입력해야만 한다.
url?page=2
메인앱 > index.html
이제 게시글 목록 하단에 게시글 넘버가 나타나도록 만들자.

{% if posts.has_previous %}
<a href="?page=1 "> 1페이지 </a>
<a href="?page={{posts.previous_page_number}}">이전 페이지</a> <!-- 이전페이지로 가기-->
{% endif %}
<span> {{ posts.number }} </span> <!-- 현재 페이지 -->
<span> / </span>
<span> {{ posts.paginator.num_pages }}</span> <!-- 총페이지수 -->
{% if posts.has_next %}
<a href="?page={{posts.next_page_number}}">다음 페이지</a>
<a href="?page={{posts.paginator.num_pages}}">마지막 페이지</a>
{% endif %}
반응형
'○ WEB > 21.02 CodeLion_Django Web' 카테고리의 다른 글
| [에러 해결] Auto-created primary key used when not defiing a primary key type, by default 'django.db.models.AutoField'. (0) | 2021.04.09 |
|---|---|
| [장고 실전4] 리뷰웹 1. MariaDB 연동하기 (0) | 2021.04.09 |
| [장고 실전3] 7. 커뮤니티 : 회원가입 (0) | 2021.04.06 |
| [장고 실전3] 5. 커뮤니티 : 템플릿 가공 (0) | 2021.04.03 |
| [장고 실전3] 4. 커뮤니티 : 로그인, 로그아웃 (0) | 2021.04.01 |


