반응형
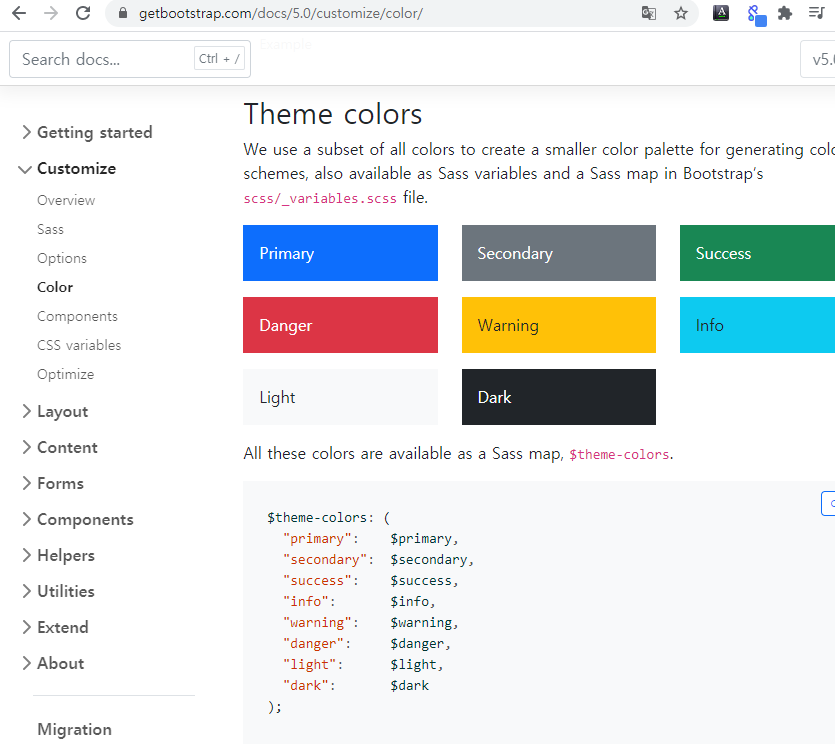
getbootstrap.com/docs/5.0/customize/color/
Color
Bootstrap is supported by an extensive color system that themes our styles and components. This enables more comprehensive customization and extension for any project.
getbootstrap.com

위 코드를 참고해서 원하는 색상으로 바꿔보자
초록색으로 바꿀것이므로 색상명은 success
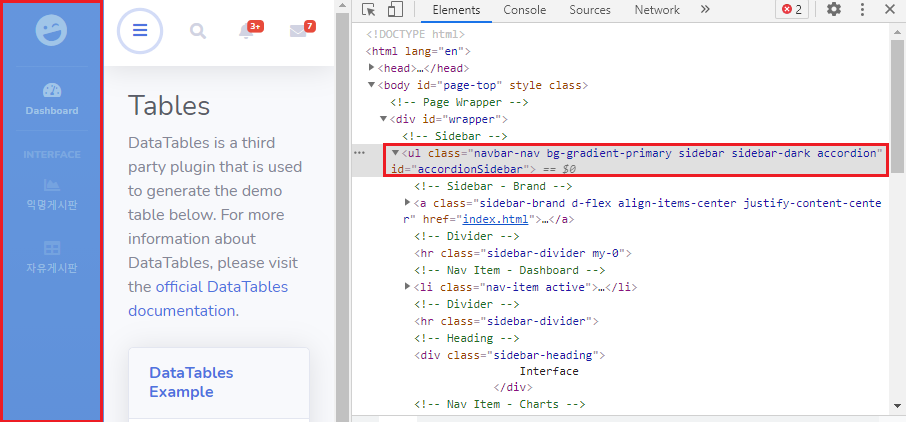
변경할 색상은 side바
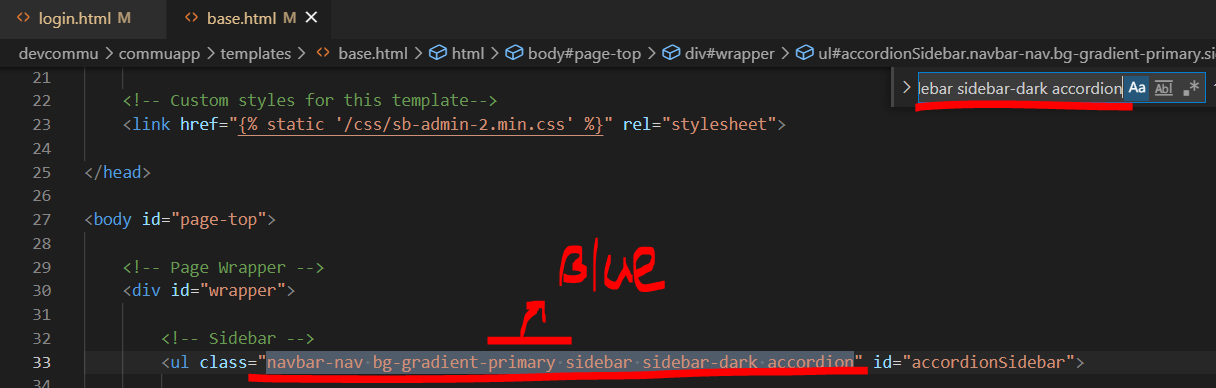
side바의 class명을 검색하자


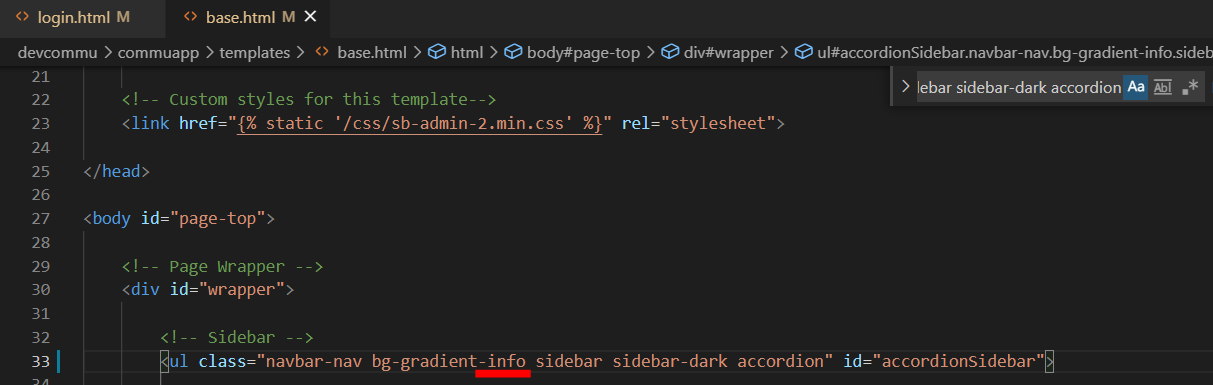
현재는 파랑색(primary)가 들어가있는데 이를 민트색상(info)로 수정한다

수정된 화면

index.html 수정하기

{% extends 'base.html' %}
{% block content %}
<!-- Page Heading -->
<!-- DataTales Example -->
<div class="card shadow mb-4">
<div class="card-header py-3">
<h6 class="m-0 font-weight-bold text-info">자유게시판</h6>
</div>
<div class="card-body">
<div class="table-responsive">
<table class="table table-bordered" id="dataTable" width="100%" cellspacing="0">
<thead>
<tr>
<th>글제목</th>
<th>작성 날짜</th>
<th>작성자</th>
</tr>
</thead>
<tbody>
<!-- views.py의 posts(쿼리셋객체)로 반복 -->
{% for post in posts %}
<tr>
<!-- models.py > Post 클래스 > views.py의 posts쿼리셋-->
<td><a href="{% url 'detail' post.id %}">{{ post.title }}</a></td>
<td>{{ post.date }}</td>
<td>익명</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
<!-- /.container-fluid -->
<!-- login 해야만 글작성 가능 -->
{% if user.is_authenticated %}
<a href="{% url 'postcreate' %}" class="btn btn-primary btn-icon-split">
<span class="icon text-white-50">
<i class="fas fa-flag"></i>
</span>
<span class="text">새글쓰기</span>
</a>
{% endif %}
{% endblock %}form.html

댓글창, 새글작성 폼 형태 수정하기
from django import forms
from .models import Post, Comment # models.py의 클래스가져옴
# 게시글작성
# forms의 ModelForm을 상속받아 만듦
class PostForm(forms.ModelForm):
class Meta :
model = Post # models.py의 Post객체
fields = '__all__'
# HTML에 속성을 넣고 싶다면 init으로 가능하다
# Bootstrap클래스를 wiget으로 지정
def __init__(self, *args, **kwargs):
super(PostForm, self).__init__(*args, **kwargs)
self.fields['title'].widget.attrs = {
'class': 'form-control',
'placeholder': "글 제목을 입력해주세요",
'rows': 20
}
self.fields['body'].widget.attrs = {
'class': 'form-control',
'placeholder': "글 제목을 입력해주세요",
'rows': 20,
'cols' : 100
}
# 댓글작성
class CommentForm(forms.ModelForm):
class Meta :
model = Comment # models.py의 Comment 객체
fields = ['comment']
# HTML에 속성을 넣고 싶다면 init으로 가능하다
# Bootstrap클래스를 wiget으로 지정
def __init__(self, *args, **kwargs):
super(CommentForm, self).__init__(*args, **kwargs)
self.fields['comment'].widget.attrs = {
'class': 'form-control',
'placeholder': "댓글을 입력해주세요",
'rows': 10
}
홈화면

반응형
'○ WEB > 21.02 CodeLion_Django Web' 카테고리의 다른 글
| [장고 실전3] 8. 커뮤니티 : 게시글 페이지만들기 (0) | 2021.04.09 |
|---|---|
| [장고 실전3] 7. 커뮤니티 : 회원가입 (0) | 2021.04.06 |
| [장고 실전3] 4. 커뮤니티 : 로그인, 로그아웃 (0) | 2021.04.01 |
| [장고 실전3] 3. 커뮤니티 : 댓글기능 구현 (0) | 2021.03.30 |
| [장고 실전3] 2. 커뮤니티 : 디테일 페이지 (0) | 2021.03.27 |



