입력한 데이터를 HTML에 표현해보자
A. 쿼리셋
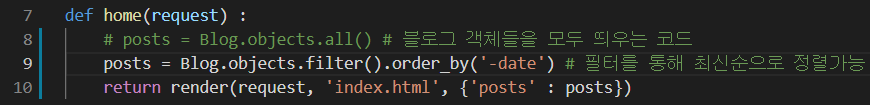
1. views.py
index.html에서 post를 활용할 수 있도록 만들기

위 코드는 모든 게시물을 렌더링 하는 코드
하단 코드는 최신순으로 정렬해서 렌더링하는 코드

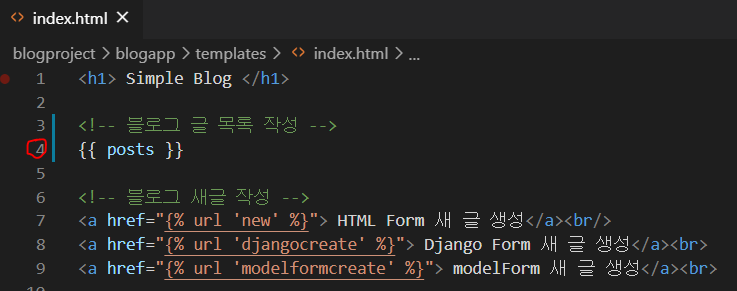
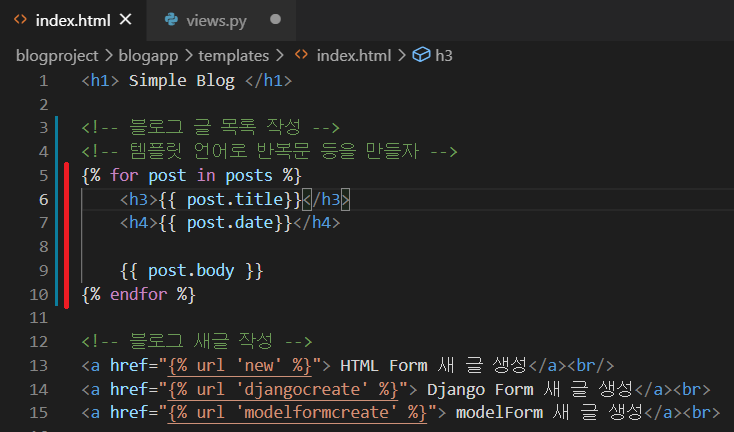
2. index.html

출력화면

쿼리셋 : DB로부터 전달받은 객체 목록
그대로 불러오지 말고 템플릿 언어로 반복문 등을 만들어야 한다.


B. 상세페이지 만들기
1. DB의 Primary키
먼저 데이터베이스의 프라이머리키에 대해 알아보자
models.py에서 객체(클래스)를 만들 때, 프라이머리키를 지정하지 않았다.

하지만 장고에선 알아서 프라이머리키를 id의 값으로 생성한다.
Blog 클래스에선 변수가 3가지(title, body, date)이지만 여기에 id를 추가로 지정하면 웹 상에 나타난다.


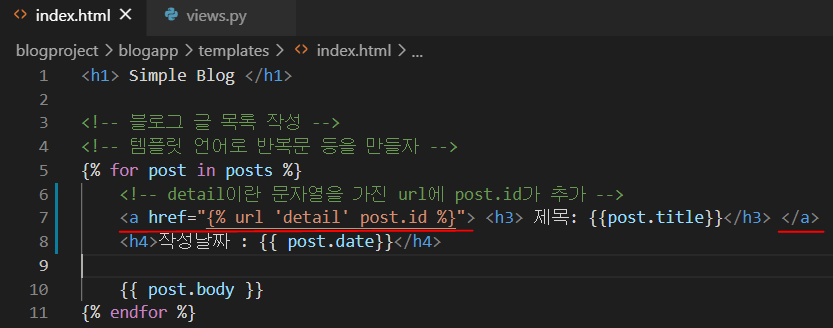
2. index.html : URL뒤에 각 게시글의 프라이머리키(id값)가 나오도록 만들자
127.0.0.1:8000/detail/1
127.0.0.1:8000/detail/2
127.0.0.1:8000/detail/3
.
.
.

post.id : 블로그 객체의 id값(게시글 생성 순서)
이 post.id는 urls.py의 blog_id이다.
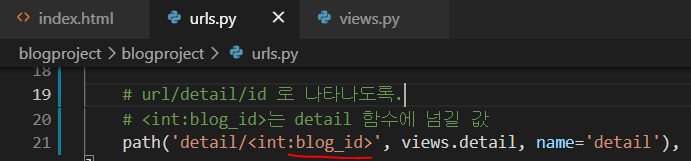
3. urls.py : detail의 url 설정
int형으로 blog_id를 정의했다.
blog_id는 인자로 views.py의 인자로도 쓰인다.

urls.py에서 작성한 blog_id는 views.py의 pk값으로 전달되어 쓰인다.
4. views.py : detail 함수 정의


urls.py에서 작성한 blog_id는 views.py의 pk값으로 전달되어 쓰인다.
5. detail.html

'○ WEB > 21.02 CodeLion_Django Web' 카테고리의 다른 글
| [장고 실전2] 6. 블로그 : 댓글 구현하기 (0) | 2021.03.16 |
|---|---|
| [장고 실전2] 5. 블로그 : 업로드 (0) | 2021.03.13 |
| [장고 실전2] 3. 블로그 : 작성한 글을 html에 띄우기 (0) | 2021.03.12 |
| [장고 실전2] 2. 블로그 : 프로젝트에 DB 생성하기 (0) | 2021.03.12 |
| [장고 실전2] 1. 블로그 : DB, CRUD, 파이썬 DB 반영하기 (0) | 2021.03.12 |



