입력값을 DB에 저장하는 3가지 방법

A. HTML Form으로 입력값 DB에 저장하기지 방법
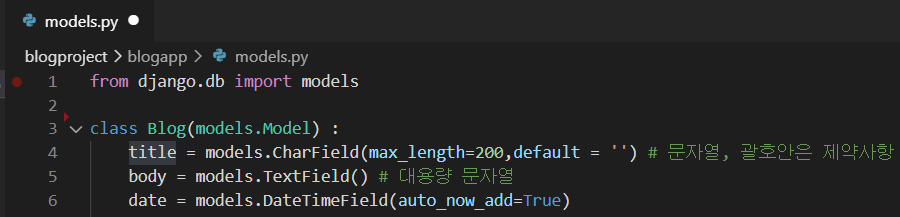
0. models.py
클래스 객체 생성

1. HTML Form으로 입력값 DB에 저장하기
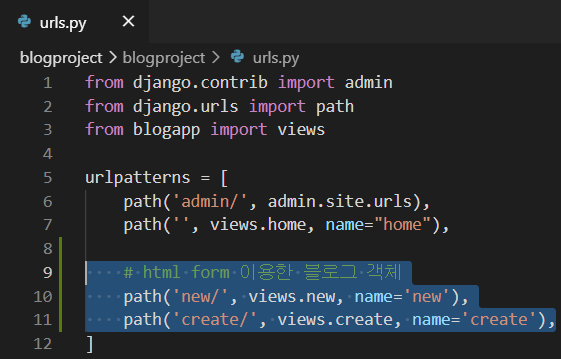
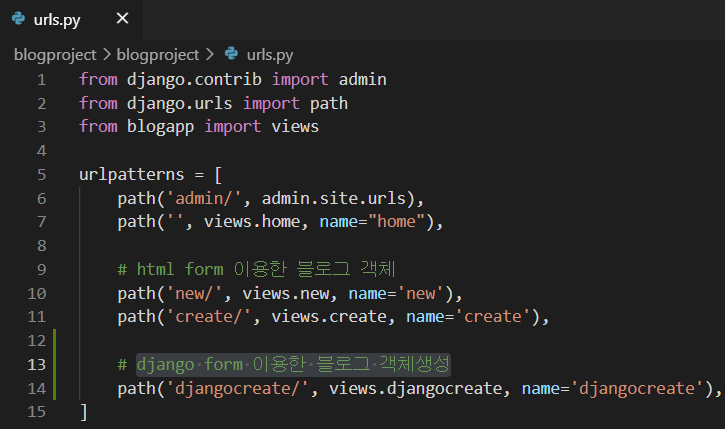
urls.py : url, 함수, name 지정

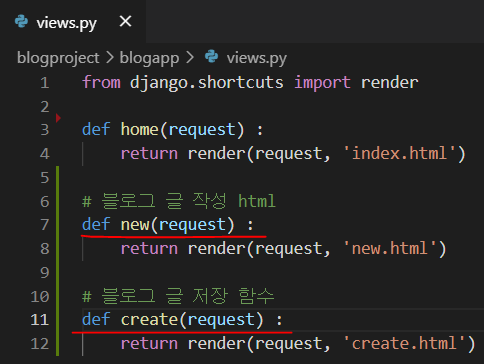
views.py :
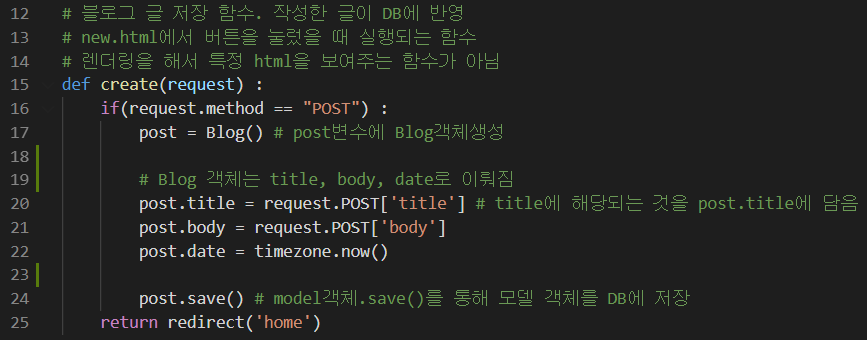
1. 함수 정의
2-1. render할 html
2-2. redirect할 대상

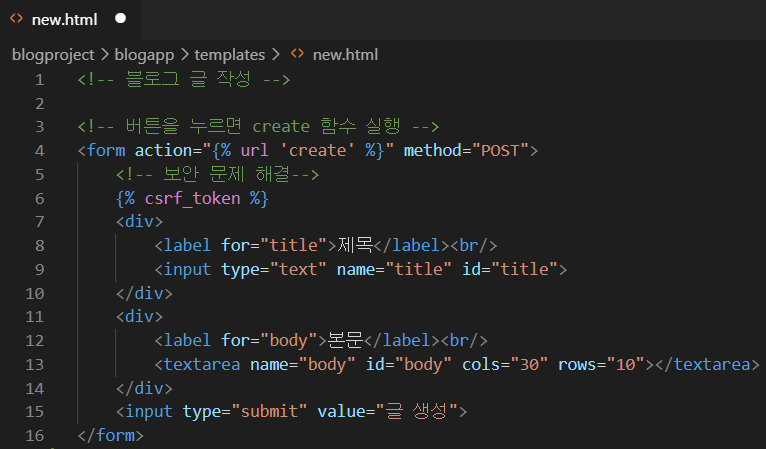
html


2. 앱 폴더 > views.py : 작성한 글을 DB에 반영해주는 create함수 만들기


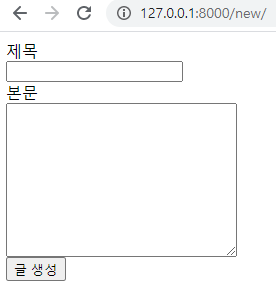
3. runserver로 실행한 뒤, 게시글 작성 후 저장

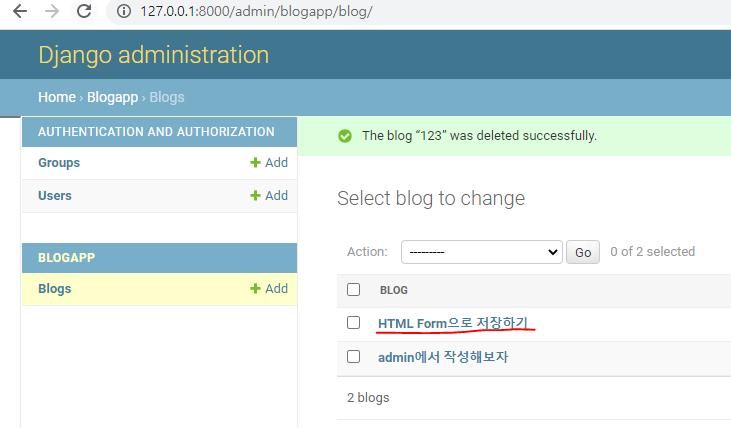
4. admin으로 가면 작성한 글을 볼 수 있다.

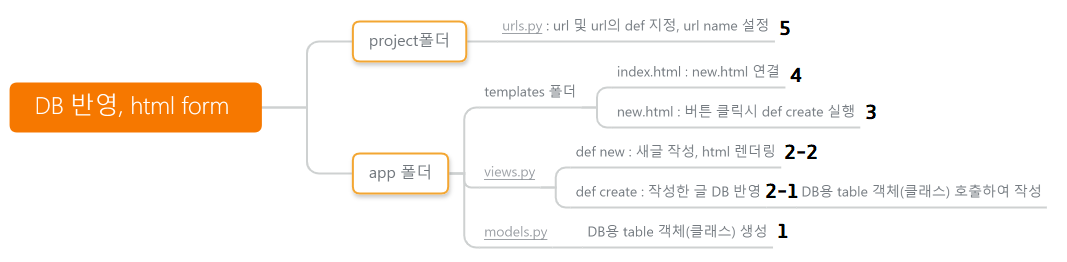
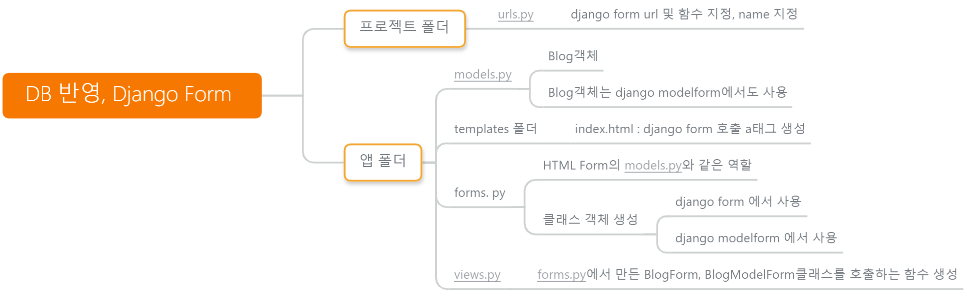
순서 정리

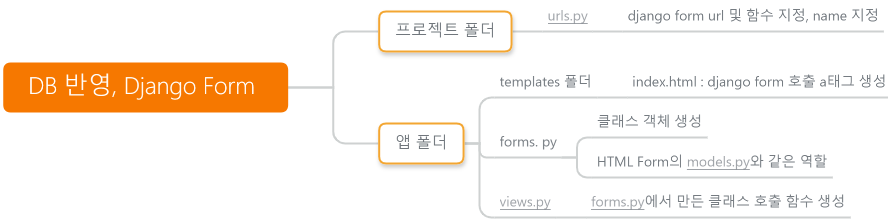
B. Django Form으로 DB에 입력값 저장하기
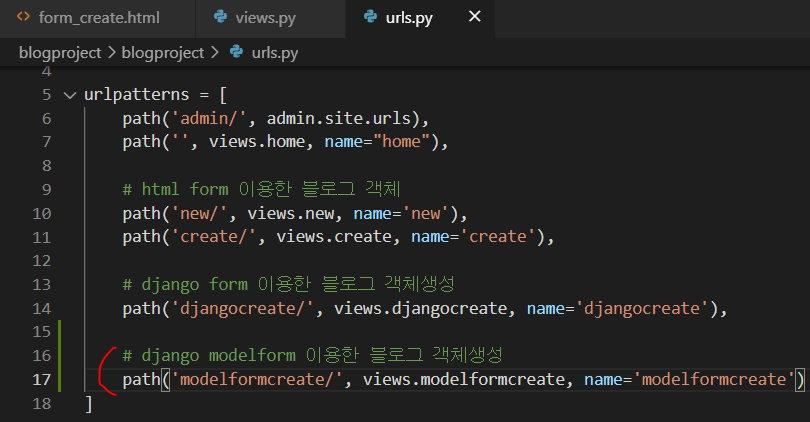
1. 프로젝트 폴더 > urls.py

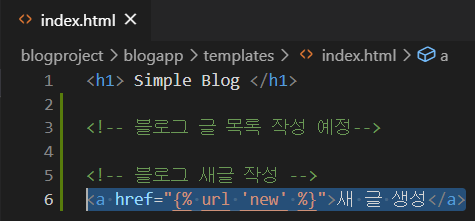
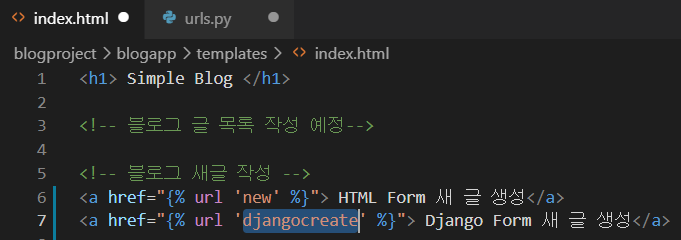
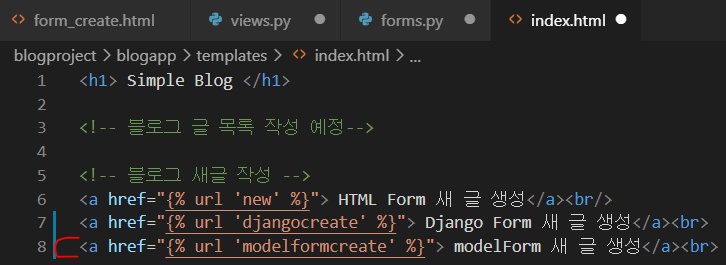
2. 앱 폴더 > templates 폴더 > index.html : a태그 링크 생성
django form과 링크 구별

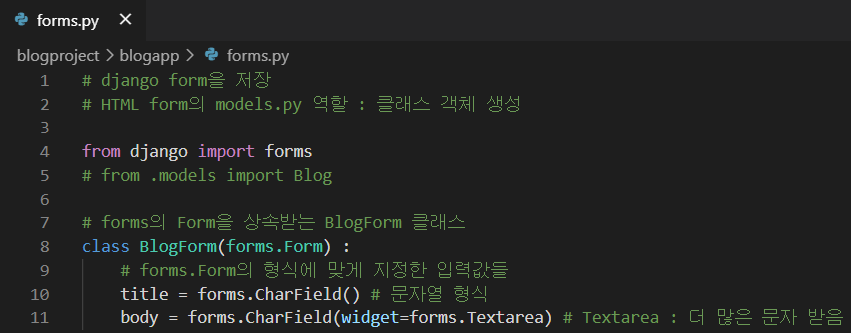
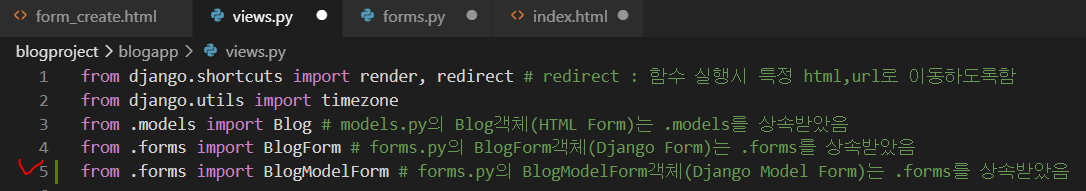
3. 앱 폴더 > forms.py : 객체 생성
이 파일은 HTML Form의 앱 폴더 > models.py 처럼 클래스 객체를 생성하는 역할
장고의 forms을 이용해서 BlogoForm 객체(클래스)를 만들자.

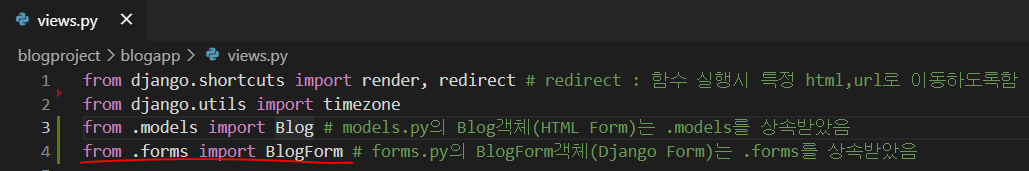
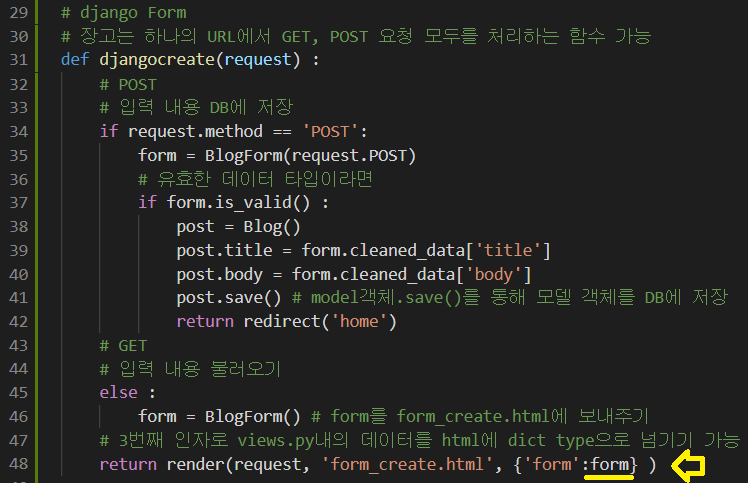
4. 앱 폴더 > views.py : 만들어준 BlogForm객체를 불러오는 함수 생성

장고는 하나의 URL에서 GET, POST 요청 모두 처리 가능한 함수 제작 가능

중간 정리

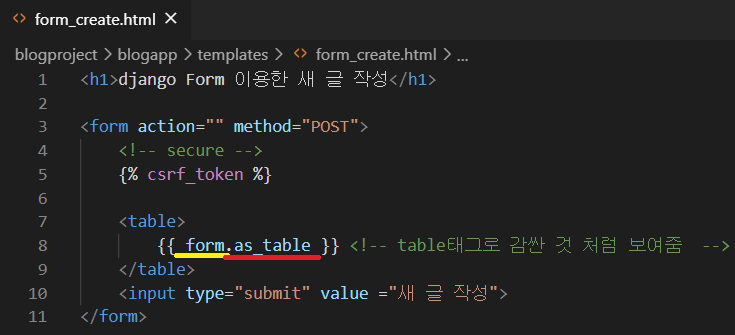
5. 앱 폴더 > templates 폴더 > form_create.html
djangocreate함수에서 지정한 form_create.html 만들기
이전 4.번째 과정에서 노란색으로 밑줄친 3번째 인자인 form을 html에서도 찍어 줄 수 있다.
{{ form }} 으로 html에서 찍어 줄 수 있음
{{ form.as_p }} : p태그로 감싼 것 처럼 보여줌
{{ form.as_table }} <!-- table태그로 감싼 것 처럼 보여줌

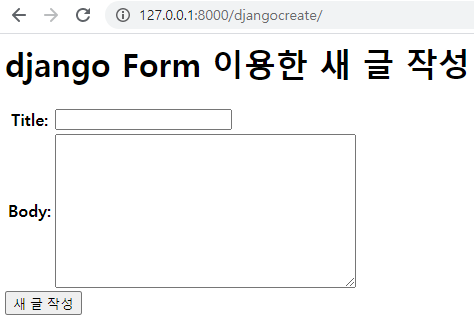
실행화면

C. django Model Form으로 DB에 저장하기
1. index.html

2. urls.py

3. forms.py
fields = '__all__' # 입력받을 필드타입이 전체인 경우

더 예쁘게 꾸미기 생활코딩 Django
글쓰기 페이지 꾸미기 - Django
현재 글쓰기 페이지 이전 토픽에서 CKEditor를 활용하여 이미지 파일 업로딩 기능까지 구현해 보았습니다. admin 페이지에서는 파일 업로딩 기능이 구현이 되었으나, 아직 글쓰기 페이지에서는 적
opentutorials.org
4. views.py


modelform은 어떤 모델을 기반으로 만든 것인지 내장되었기에
그대로 save메서드를 사용하여 입력값을 저장한다.
정리

'○ WEB > 21.02 CodeLion_Django Web' 카테고리의 다른 글
| [장고 실전2] 5. 블로그 : 업로드 (0) | 2021.03.13 |
|---|---|
| [장고 실전2] 4. 블로그 : 쿼리셋, 입력한 데이터를 HTML에 표현하기 (0) | 2021.03.12 |
| [장고 실전2] 2. 블로그 : 프로젝트에 DB 생성하기 (0) | 2021.03.12 |
| [장고 실전2] 1. 블로그 : DB, CRUD, 파이썬 DB 반영하기 (0) | 2021.03.12 |
| [장고 실전] 3. 카페앱 : 디테일 페이지 만들기 (0) | 2021.03.12 |



