반응형
전체 윤곽은 다음과 같다

기존 방식 : (프로젝트) Urls.py > (앱) Views.py > (앱) Templates (html)
include를 활용한 urls매빙 방식 : (프로젝트) Urls.py > (앱) Urls,py > (앱) Views.py > (앱) Templates(html)
프로젝트 폴더의 urls.py
앞서 프로젝트 폴더의 urls.py에는 다음과 같이 작성했다
include('앱명칭.urls')

앱 폴더의 urls.py
이제 앱의 urls.py를 수정해보자
우선 체크 표시한 review앱의 urls.py를 수정하자.
작성할 URL 경로는 다음 2가지이며
- 127.0.0.1:8000/review
- 127.0.0.1:8000/review/first
각 URL에서 사용할 함수명은 다음과 같다.
- home
- first

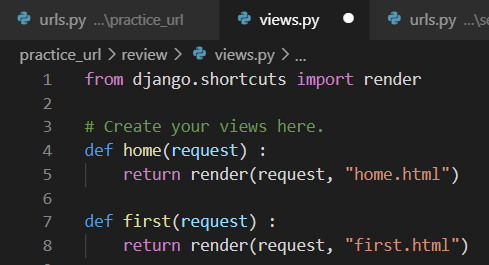
이제 사용예정인 다음 함수를 review앱의 views.py에서 만들어주자.
- home
- first
그리고 각 함수에 연결할 다음 html을 작성해주자.
- home.html
- first.html

함수에서 사용할 다음 html을 review앱 > templates폴더안에 작성하자.
- home.html
- first.html

반응형
'○ WEB > 21.02 CodeLion_Django Web' 카테고리의 다른 글
| [장고 입문] 9. Static 실전 / StaticFiles경로 설정 / Static_Root 사용 이유? (2) | 2021.02.26 |
|---|---|
| [장고 입문] 8. static 개념 설명 (0) | 2021.02.26 |
| [장고 입문] 6. urls.py 계층적 구성 : include 사용 (0) | 2021.02.26 |
| [실전] 1. 웹제작 (0) | 2021.02.24 |
| [장고 입문] 5. django 앱 만들기 복습 (0) | 2021.02.23 |



