반응형
깃허브 연동하기

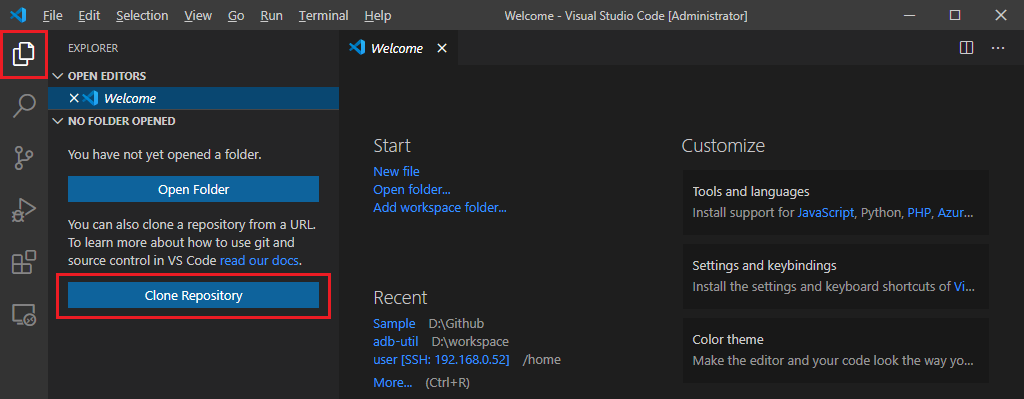
1. 깃허브와 연동하기
VSCODE에서 F1키 누르기
git clone 입력
Git : Clone 메뉴 선택

만약, git clone을 입력했음에도 No matching commands라고 뜬다면?

git-scm.com/에서 깃허브를 설치해야된다.
설치 후 vscode를 재실행한 뒤, git clone을 입력하면 정상적으로 뜬다.

2. 깃 주소 입력하기
깃 주소는 본인의 깃Repository로 가면 있음

3. 클론 시킬 폴더(위치 설정) 선택하면 끝.
VSCODE에서 깃허브에 Commit, push하기
1. VSCODE에서 3번째 클릭

2. + 클릭

3. Commit 메시지 입력

4. 체크표시 클릭


만약에 여기서

가 뜬다면??
5. 새로고침표 클릭


도움이 되셨다면 하단의 ❤하트❤ 클릭해주세요!
감사합니다 😊
참고자료 :
technote.kr/352
technote.kr/353
[VSCODE] Github 에 반영하기 (git commit/push)
git clone 하여 local PC 에 코드를 sync 한 이후 코드를 주성하여 다시 github repository 에 반영해야 하는 경우가 있다. [Github 와 연동하기 : https://technote.kr/352] 코드 반영은 Flow는 다음과 같다. 1)..
technote.kr
Visual studio code, 깃허브 커밋, 푸쉬, 깃허브, github, commit, push, git hub clone, 깃허브 클론
반응형


