0. 제플린은 나중에 활용
1. 부트스트랩을 활용한다

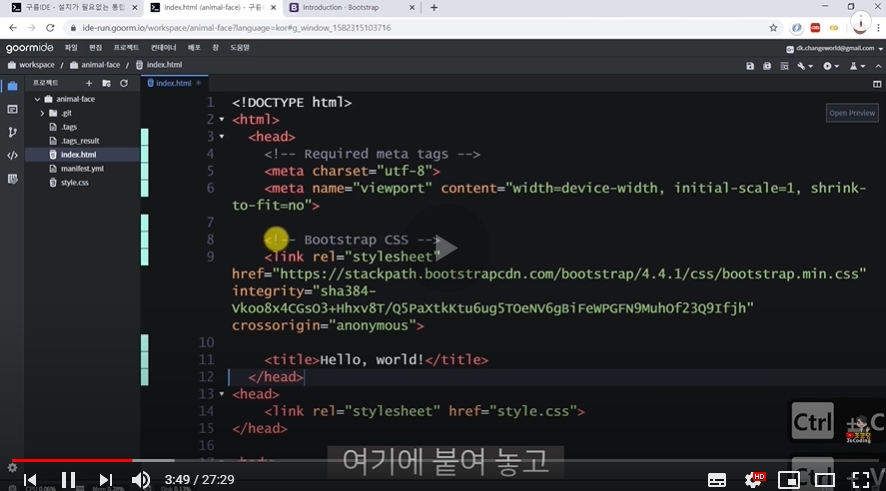
get startd에서 head태그 부분을 복사한다

지난 시간에 만든 index.html파일의 head에 넣어주고

기존 헤드태그는 지원주되 기존 헤드태그의 link태그는 title태그 밑에 넣어준다.

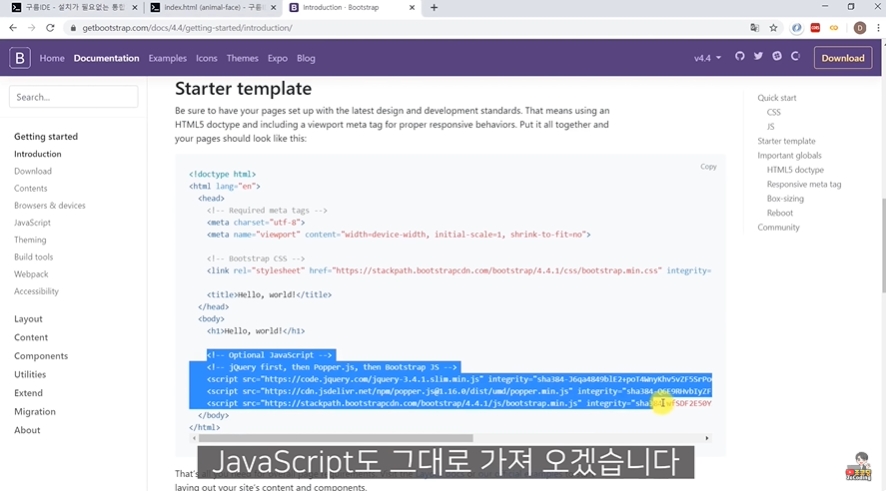
js코드도 그대로 가져온다.


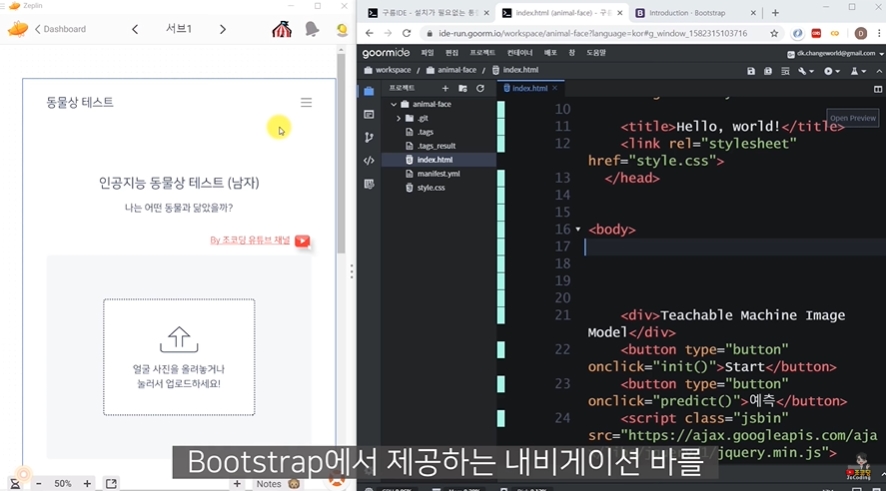
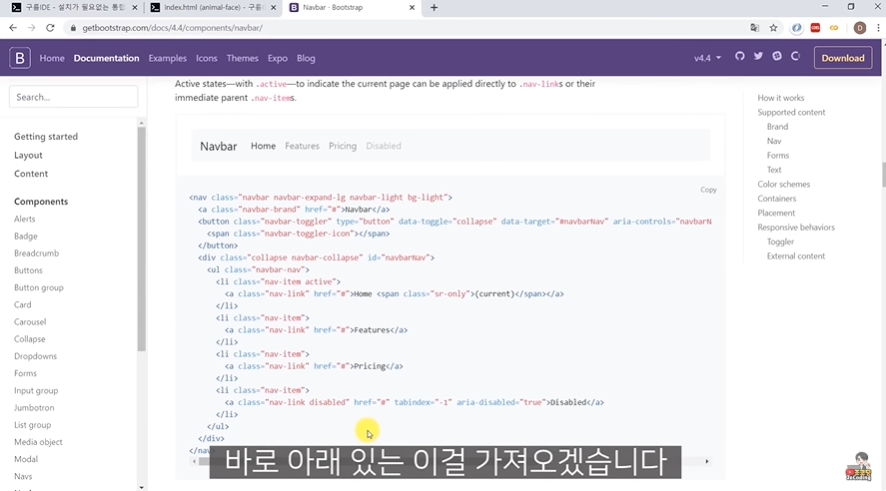
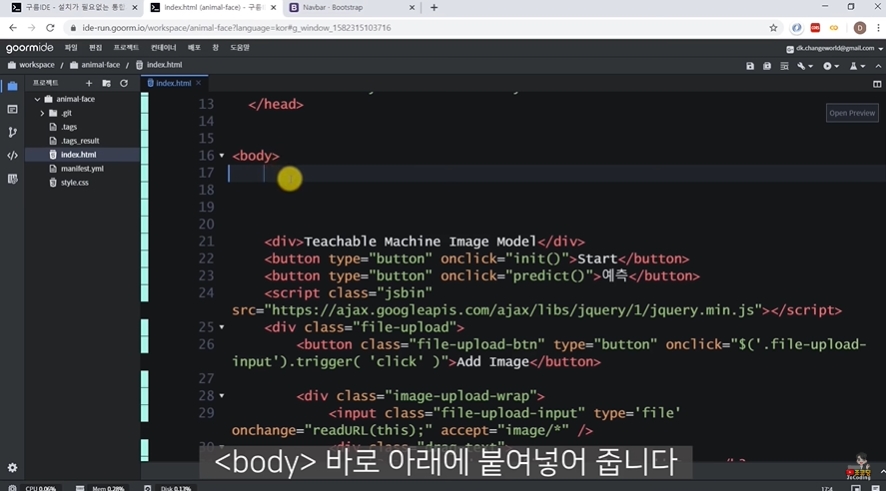
3. 이제 부트스트랩을 활용하여 네비바를 만들어보자

navbar를 검색하여 나온 코드를 복사 후 index.html의 body태그에 넣는다.



4. 네비게이션 바 수정하기
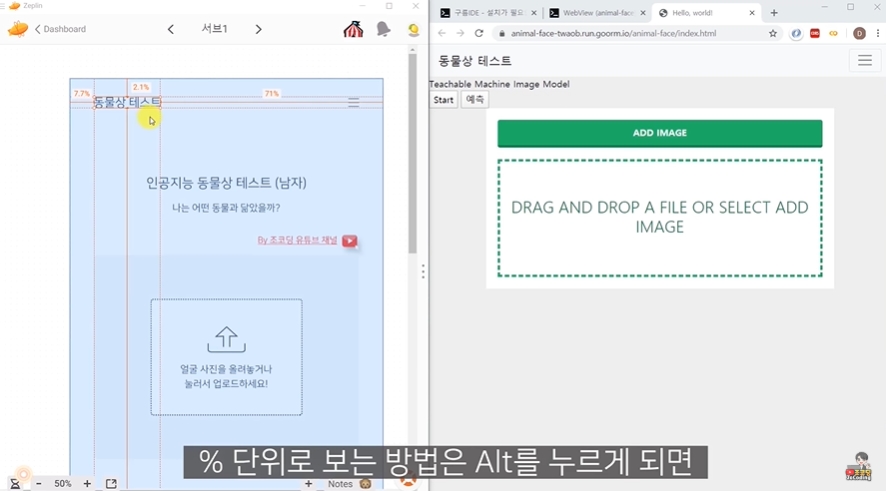
제플린에서 보이는 것처럼 나타내고 싶다.

제플린에서 Alt를 누르면 %단위로 나타난다.


브라우저의 개발자 도구에서도 %단위로 수정해보자

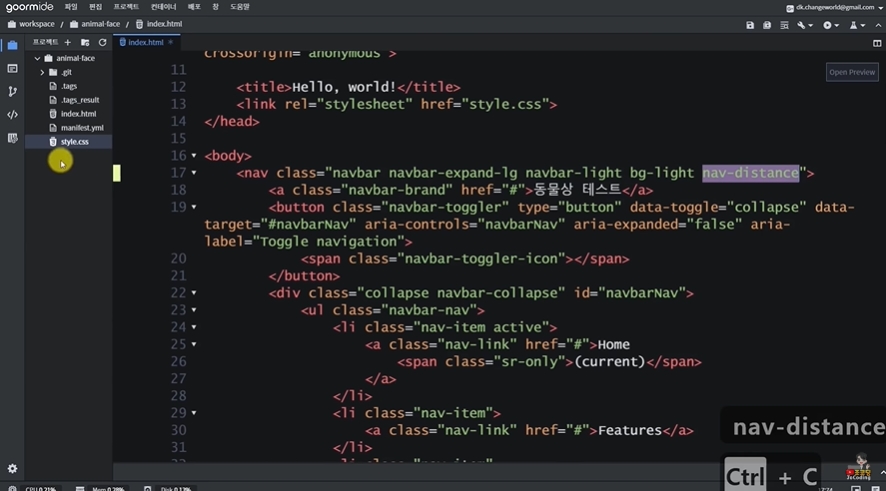
5. 클래스를 만들어서 직접 %간격을 추가하자
index.html에 nav-distance클래스를 만들고

style.css에서 nav-distance클래스에 padding 속성을 넣는다.

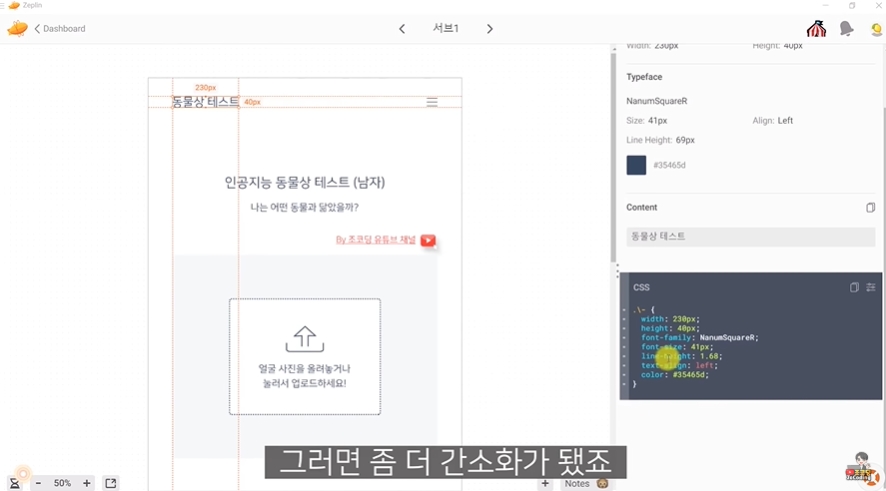
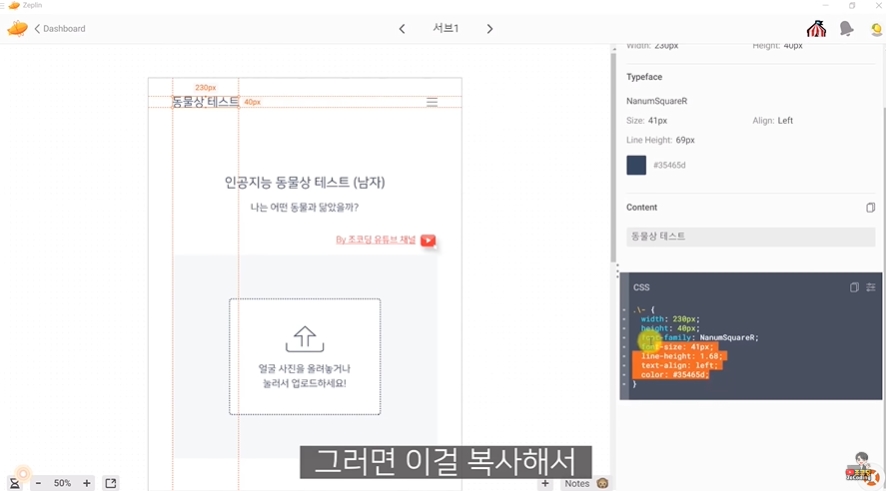
6. 제플린 팁 글씨 색, 기타 옵션 적용하기
제플린에 있는 버튼을 통해 태그를 단순화 시킬 뒤





복사한 코드를 index.html의 navbar-brand 클래스에 적용시키기 위해

style.css에서 navbar-brand 클래스를 만들어서 코드를 넣어준다.

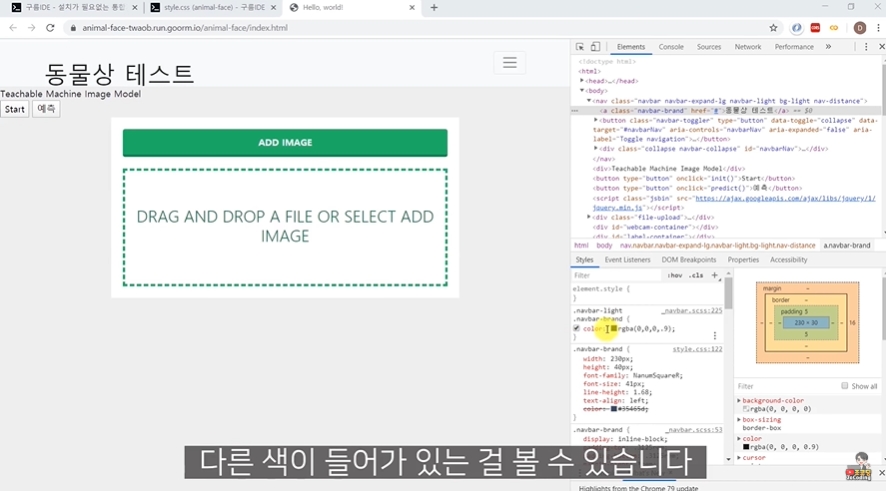
7. 그런데 색상이 안바뀌어져있다?

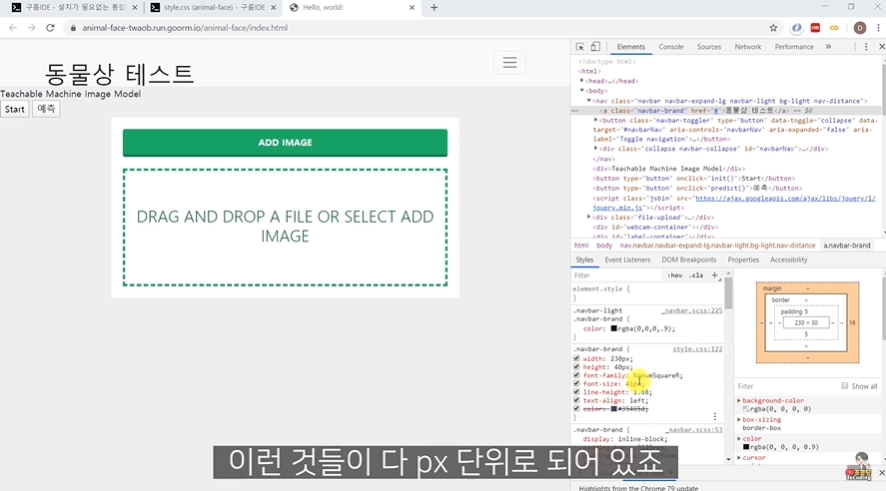
높이 길이 폰트사이즈도 %가 아닌 px라는 고정단위로 지정되어 있다.

색상이 반영되지 않은 이유는 기존의 다른 css, 우선순위에 의한 것

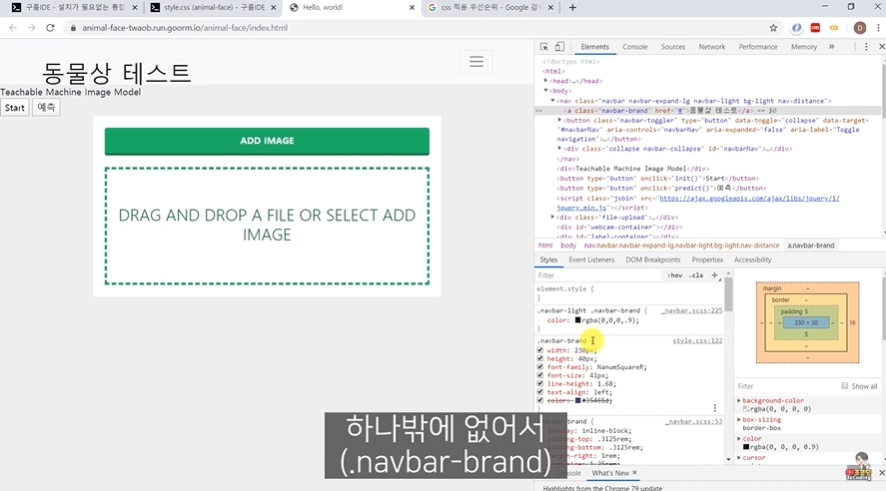
현재 적용된 색상은 두개의 클래스로 지정이 된 것이라 우선순위가 높다.
(내가 적용하고자 하는 색상은 하나의 클래스로만 지정된 것!)



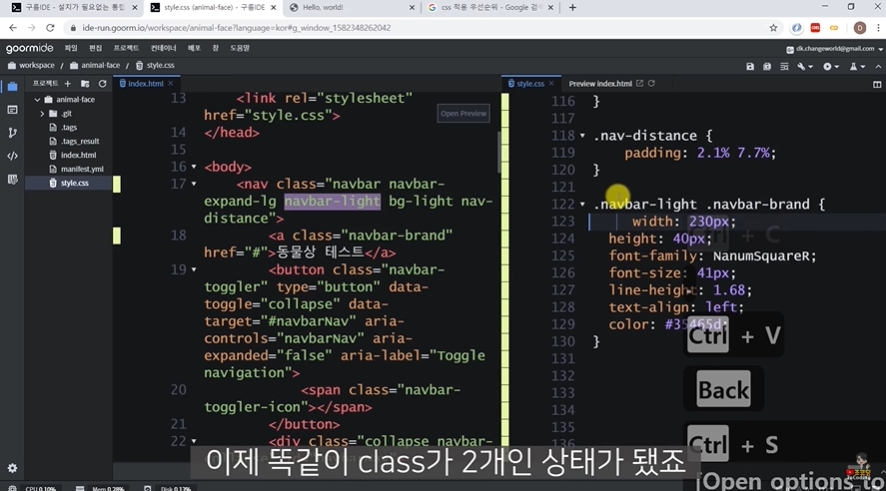
8. 그럼 클래스 1개를 더 추가해서 총 2개로 만들어보자
navbar-light클래스를 style.css의 코드에 추가시키자

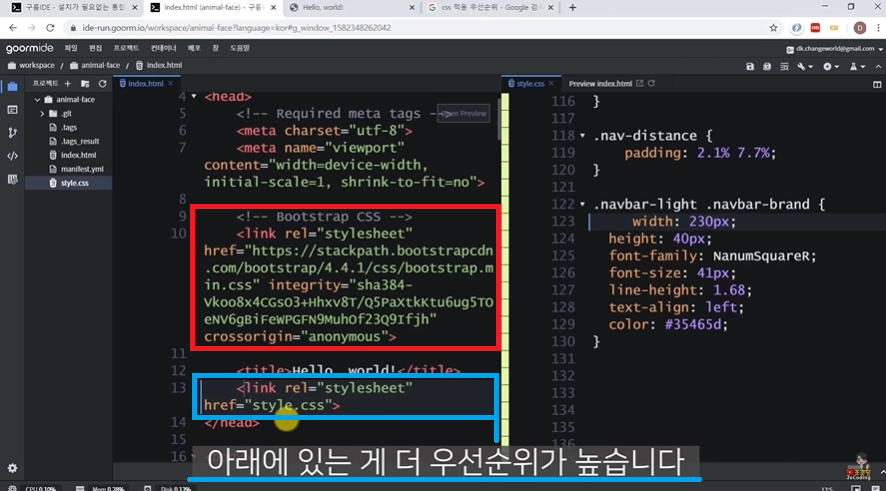
그리고 index.html에서 코드가 아래에 있을수록 우선적용된다.
현재는 부트스트랩이 style.css보다 위에 있기에 style.css가 우선적용된다.
부트스트랩과 내 style.css에서 동일한 클래스갯수가 적용되도 style.css가 우선적용된다.

9. 그리고 px가 적용됬기때문에 style.css에서 하단 클래스의 px속성을 지워준다.

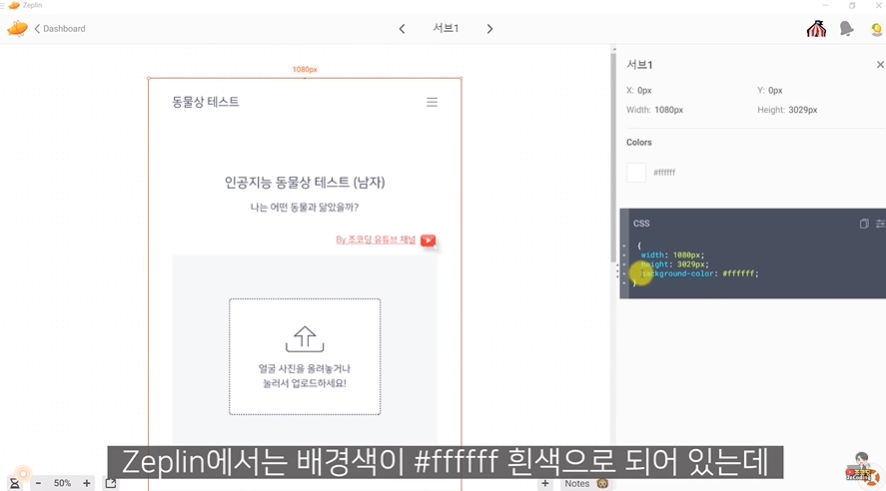
10. 배경색 맞추기
제플린에서 배경색이 흰색이므로
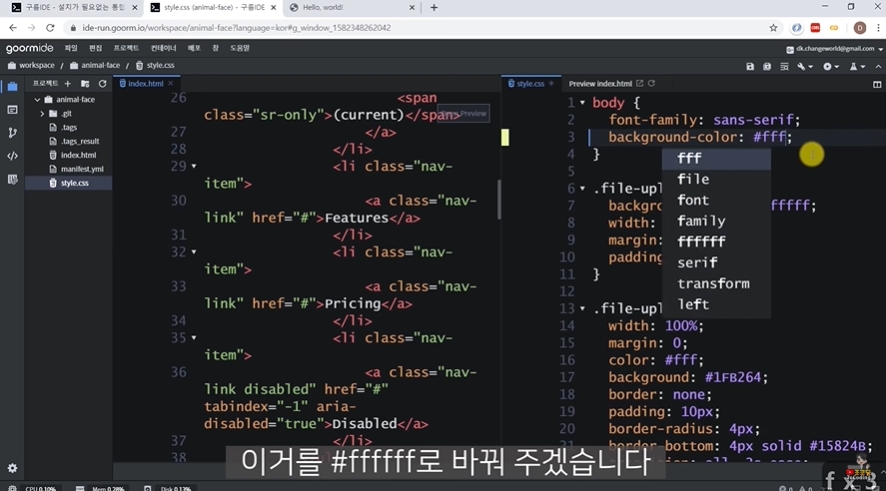
style.css에서도 배경색을 흰색으로 바꾼다.


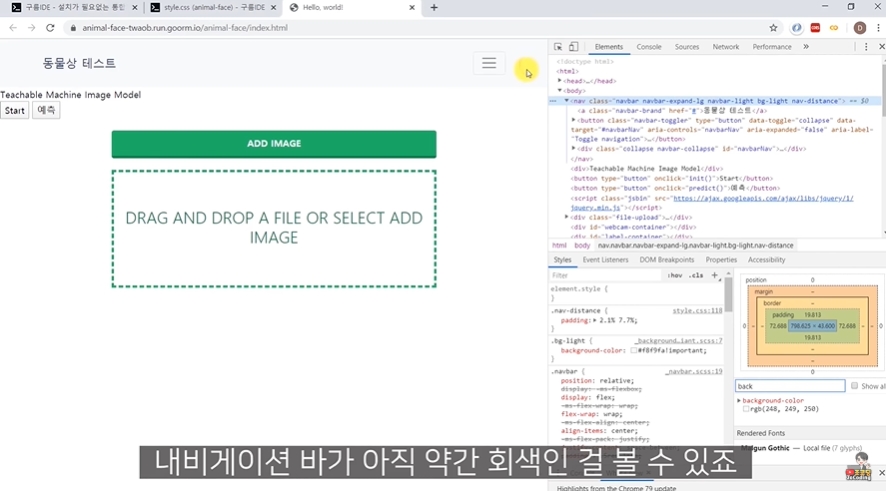
그런데 네비바는 회색이다

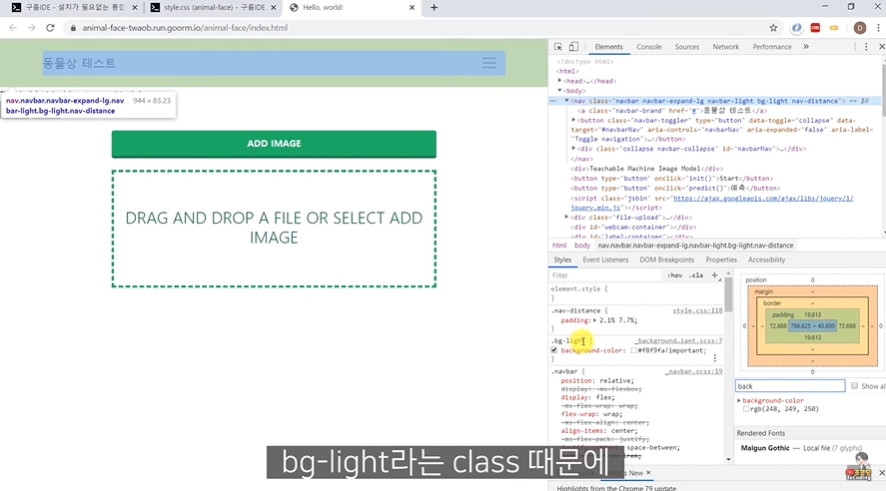
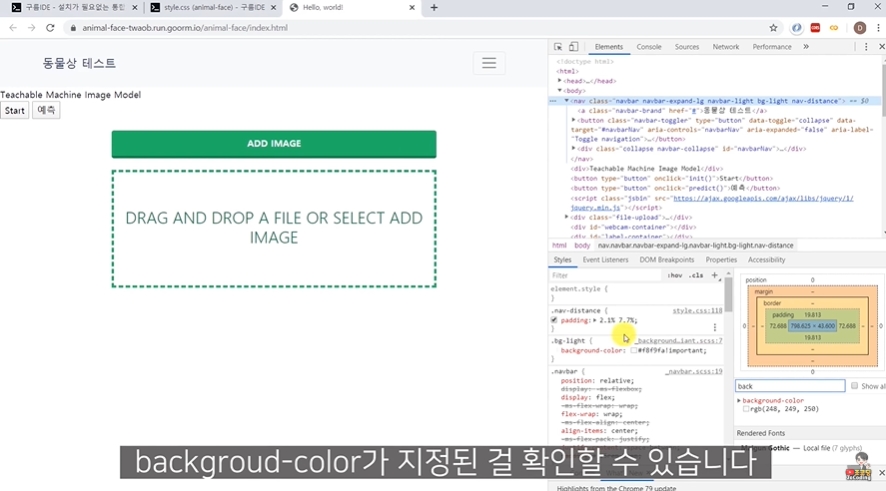
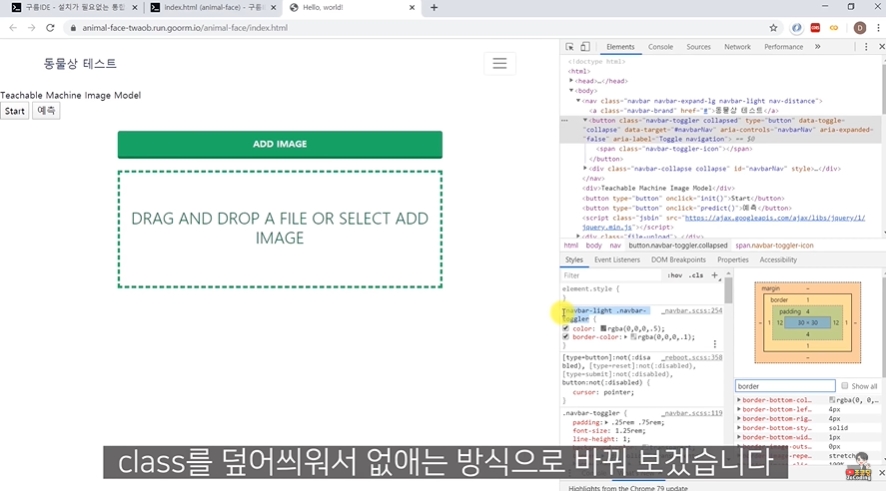
개발자옵션으로 보니 특정 클래스때문이란 걸 알 수 있다.


즉, 이 클래스를 없애면 해결된다


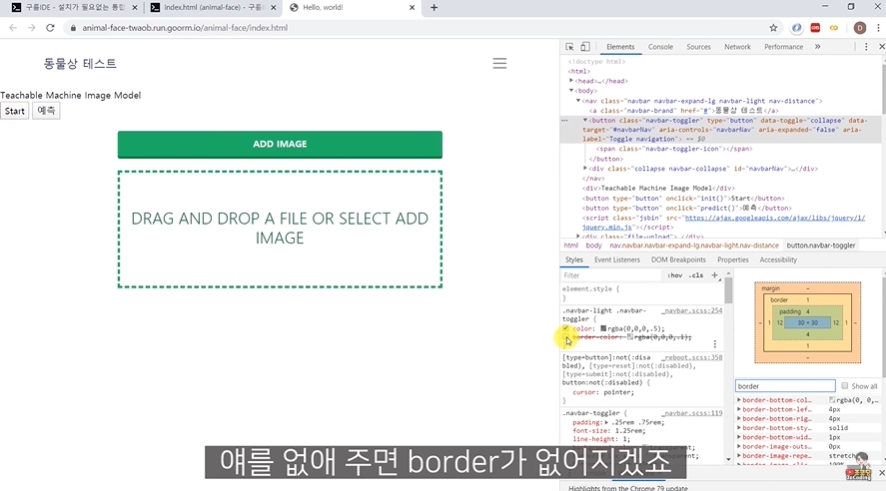
11. nav바에서 테두리를 없애자



이번에는 기능적인 역할도 할 것 같으니 클래스를 없애지 않고, 클래스를 덮어씌우자



11.
'○ 크롤링, 자동화 > OpenAPI' 카테고리의 다른 글
| 조코딩 AI.2 Teachable Machine 동물상 찾기 (0) | 2020.05.20 |
|---|---|
| 조코딩AI.1 : 텍스트 및 이미지 크롤링하기. BeautifulSoup (0) | 2020.05.19 |
| [조코딩] 제이쿼리라는 js함수 라이브러리 활용하기, 제이쿼리ui, 부트스트랩 함수 (0) | 2020.04.30 |
| [조코딩][web basic2] 조코딩 / 도메인 변경하기 (0) | 2020.04.27 |
| [조코딩][web basic1] 네이버 검색 엔진에 최적화 시키기 (0) | 2020.04.27 |



