연예인 얼굴 인식 서비스를 만들어보자 #1 - 학습 데이타 준비하기
연예인 얼굴 인식 서비스를 만들어보자 #1 - 학습데이타 준비하기 조대협 (http://bcho.tistory.com) CNN 에 대한 이론 공부와 텐서 플로우에 대한 기본 이해를 끝내서 실제로 모델을 만들어보기로 하였��
bcho.tistory.com
[조코딩] 완성형 서비스 만들기 - 2
참고 : 조코딩 - 웹캠 없이 Teachable Machine으로 나와 닮은 동물상 찾기 | 수익형 웹, 앱 만들기 2강https://www.youtube.com/watch?v=OI3fZJHQF8Y&list=PLU9-uwewPMe2-vtJAgWB6SNhHcTj
velog.io
1. Teachable Machine에 이미지를 올려서 학습시킨다.
Teachable Machine
Train a computer to recognize your own images, sounds, & poses. A fast, easy way to create machine learning models for your sites, apps, and more – no expertise or coding required.
teachablemachine.withgoogle.com
2. 학습시킨 결과물
teachablemachine.withgoogle.com/models/V9poYecHi/
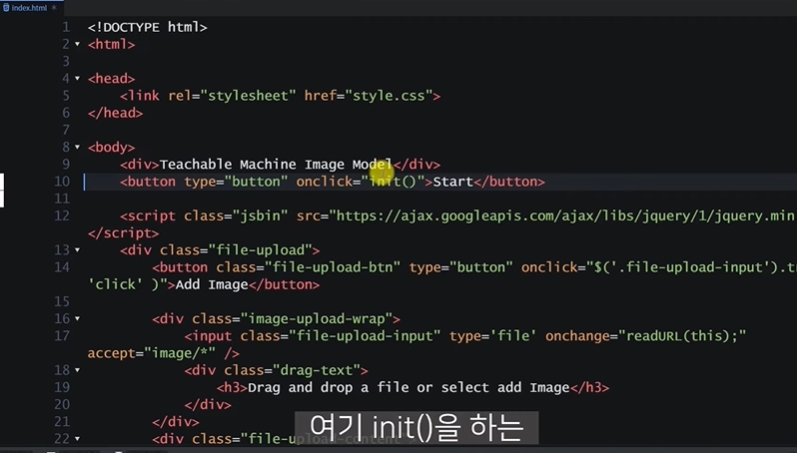
3. VSC에 index.html을 만든다.
여기에 앞에서 학습시킨 결과물 코드를 복사해서 body태그 사이에 넣는다.
https://teachablemachine.withgoogle.com/models/Dw1U23VZf/
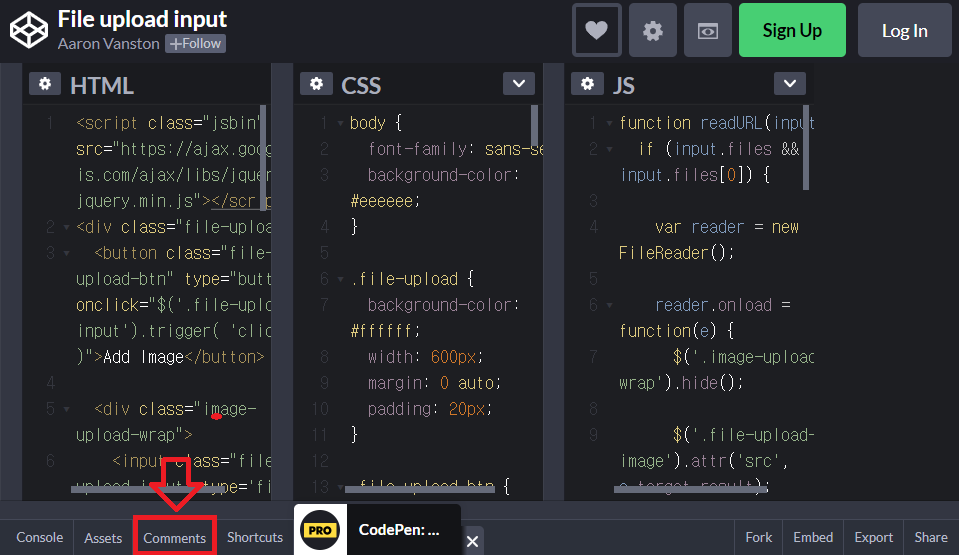
4. CopePen에서 양식을 가져온다
내가 올린 이미지를 비교하는 것이기 때문에
검색어 : image upload
사용할 코드 : https://codepen.io/aaronvanston/pen/yNYOXR
File upload input
...
codepen.io
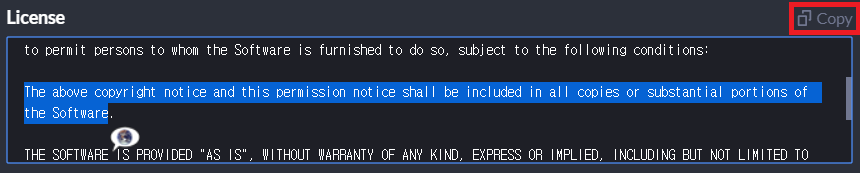
주의사항!

라이센스, 저작권에 나온 조건을 읽고 사용할 것!

현재 조건은 라이센스를 복사해서 코드에 삽입하면 OK
index.html의</body> </html> 사이에 넣고 주석처리해주자.
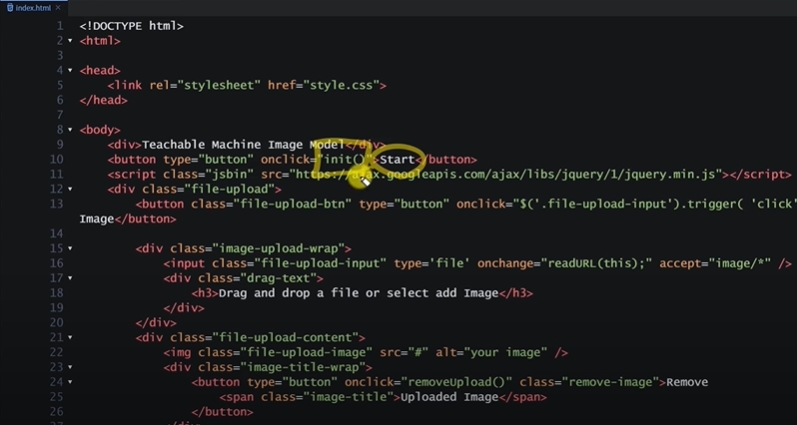
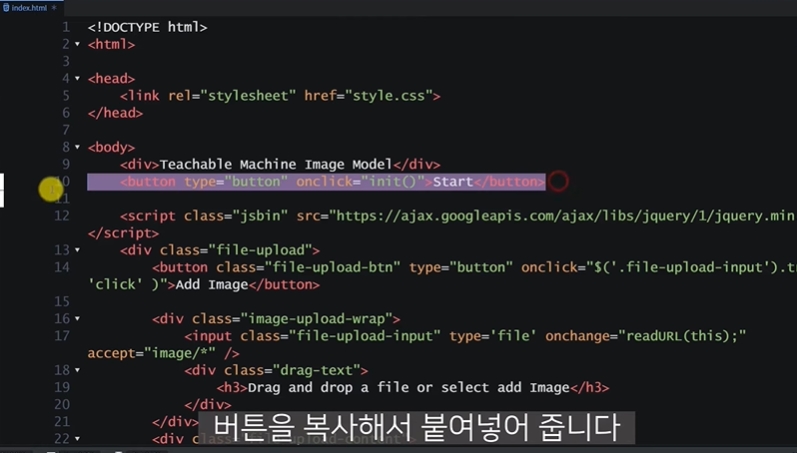
5. 이제 Codepen의 코드를 복사 + 복여넣기하자
작성한 index.html코드 중 start 버튼 태그 바로 뒤에 코드를 붙여넣기한다.
코드가 복잡할 때는 Shift + Alt + F 를 누르거나 코드위에서 우측마우스를 클릭해서 Code Formatting을 클릭
6. 이제 CSS, JS도 복붙해주자
style.css 파일에 CSS 코드를 그대로 복붙
JS코드는 여기에 script태그를 만든 뒤 복붙

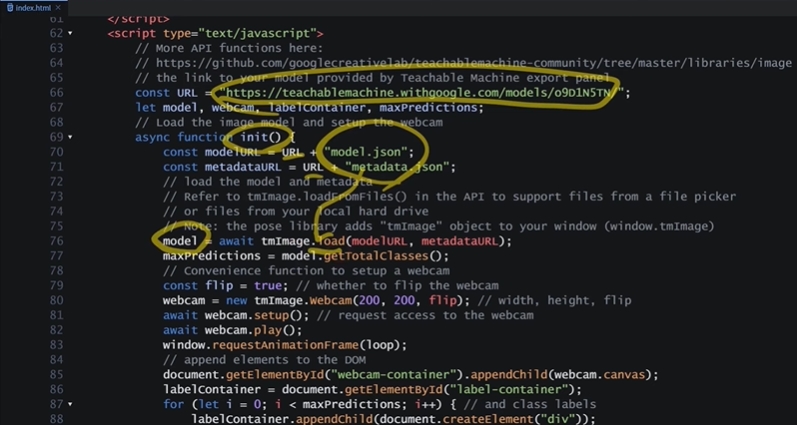
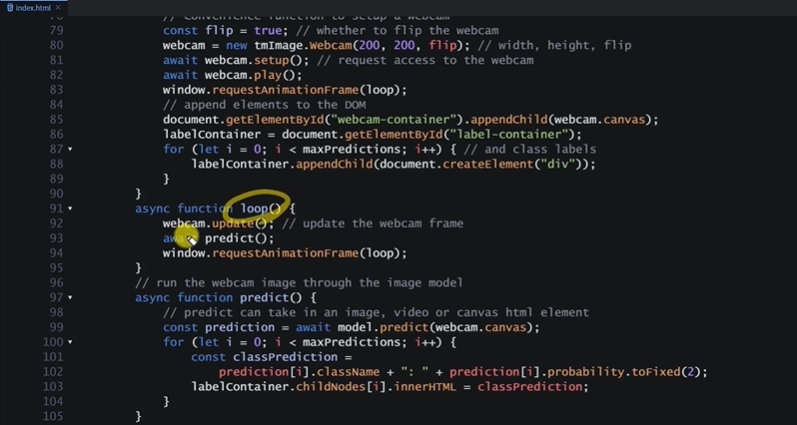
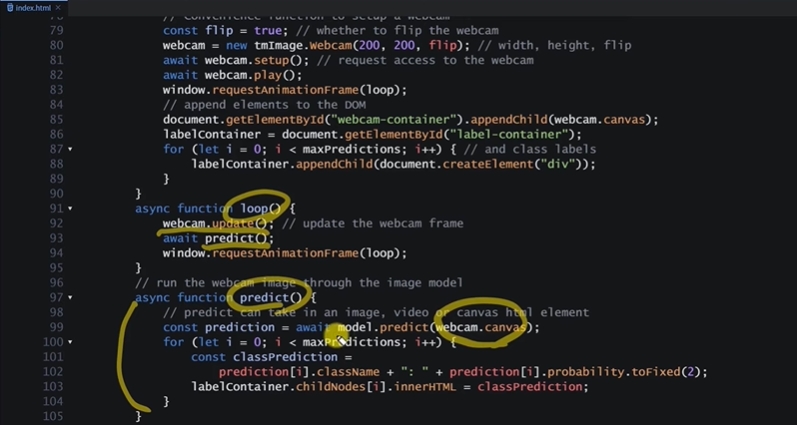
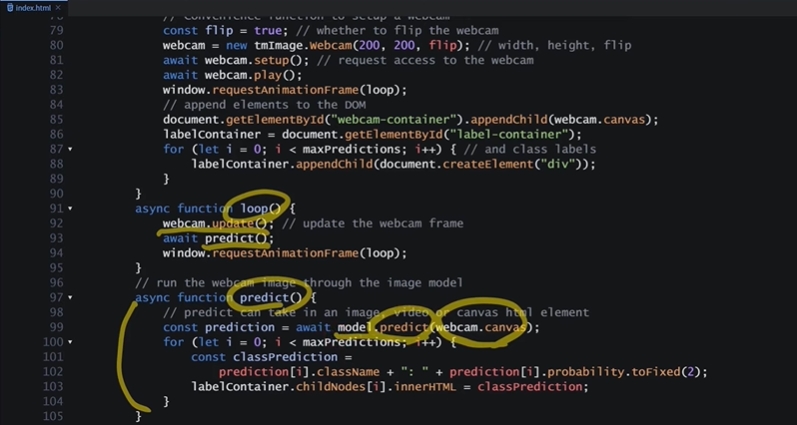
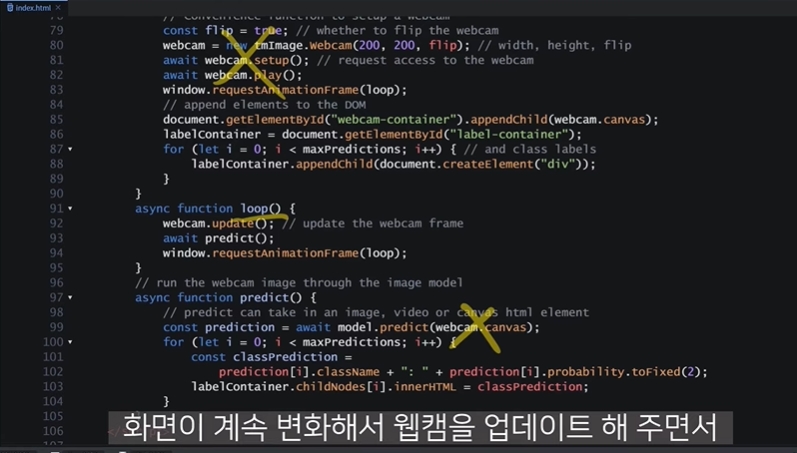
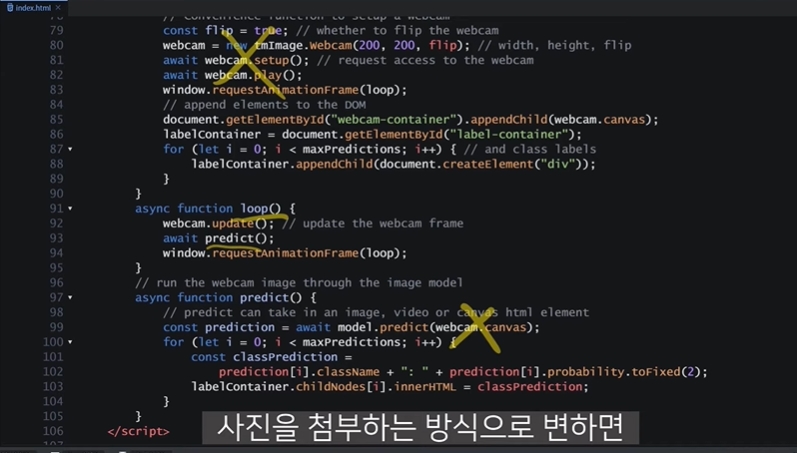
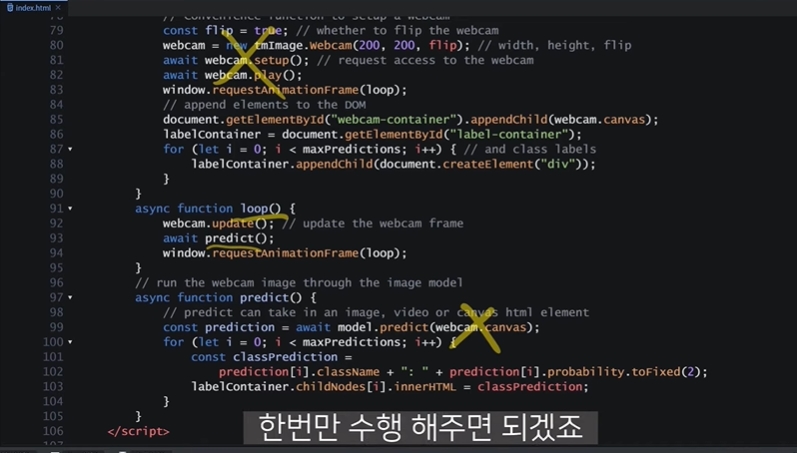
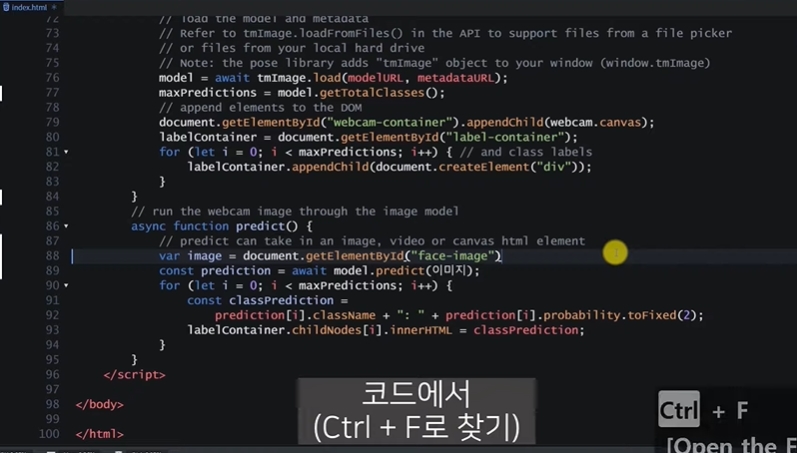
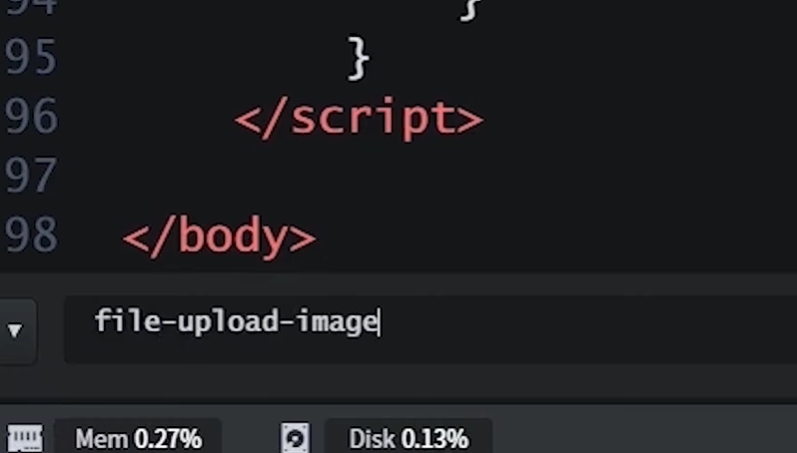
7. 이제 코드를 수정해보자
영상의 09:20에서 설명함












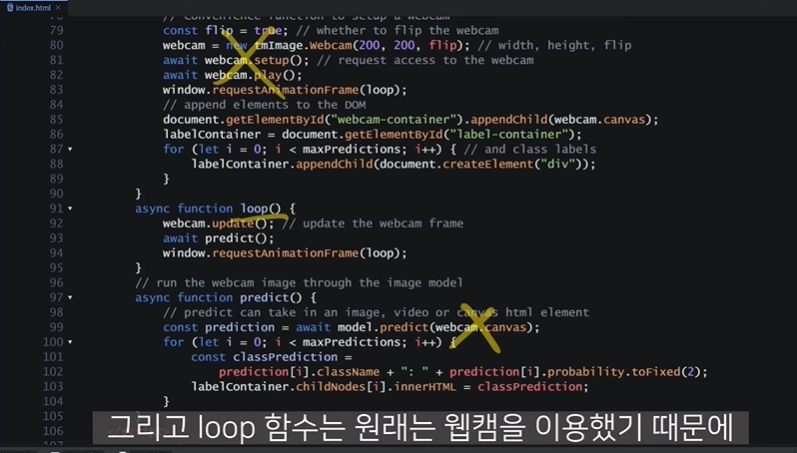
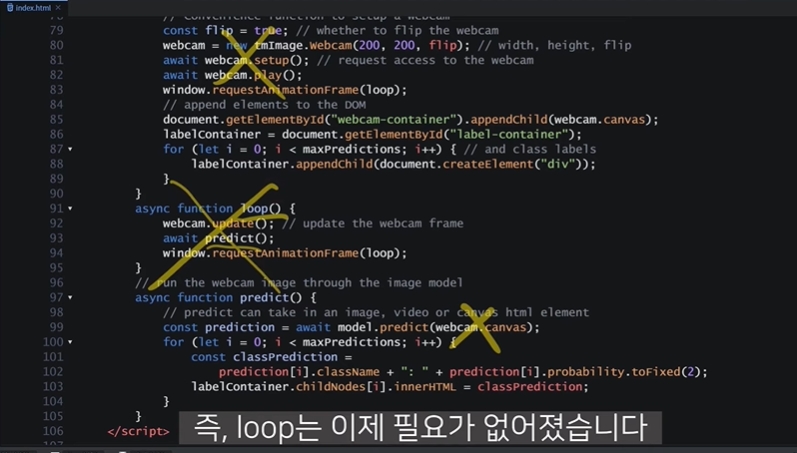
8. 필요없는 코드 삭제하기












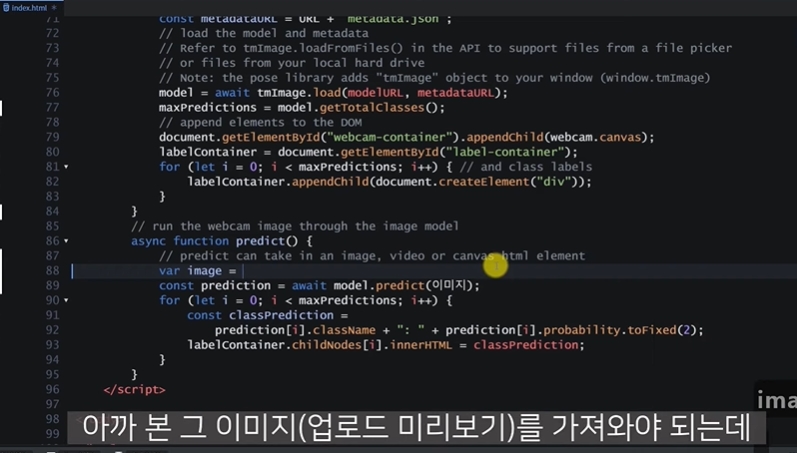
9.. 이제 '이미지'라고 임시 지정 부분에 뭘 넣어야될까?
우선 이 코드는 teachable machine에서 가져온 것이므로
검색어 : teachable machine document

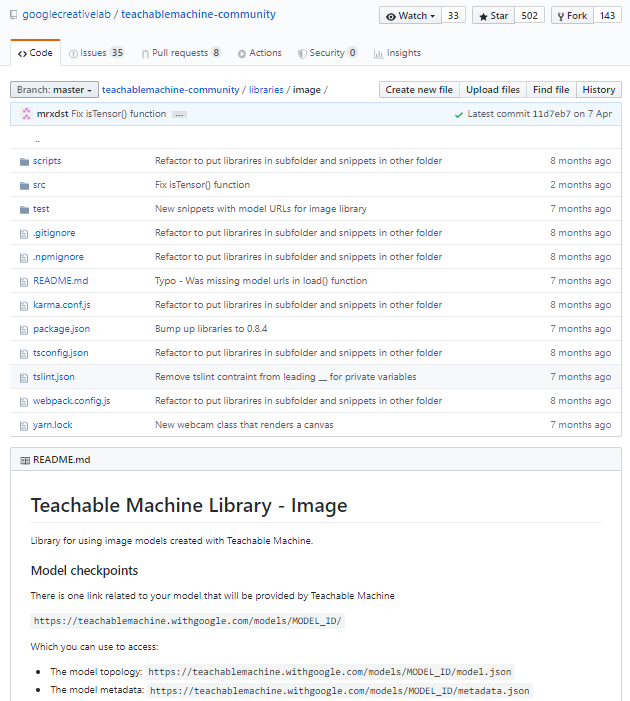
googlecreativelab/teachablemachine-community
Example code snippets and machine learning code for Teachable Machine - googlecreativelab/teachablemachine-community
github.com


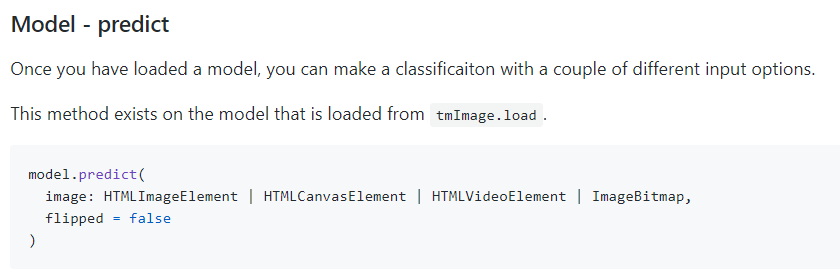
READ.ME를 읽어보면 코드를 어떻게 써야하는지 나와있는데

이 함수안에 HTMLImageElement와 flipped됐는지 여부를 넣어주면 된다고 한다.
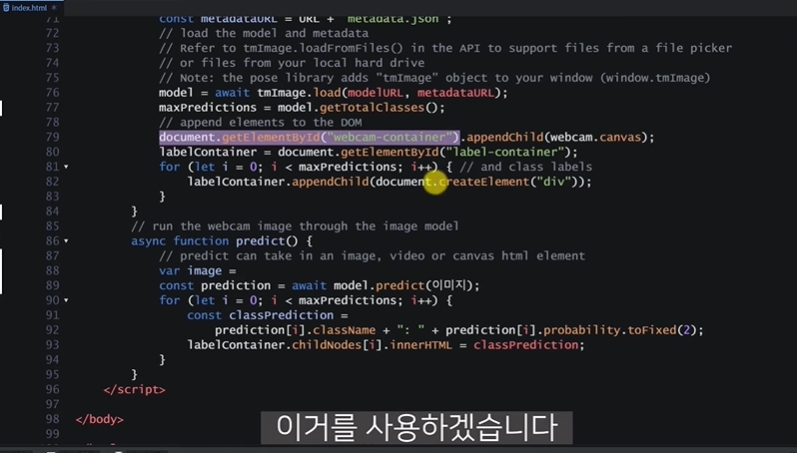
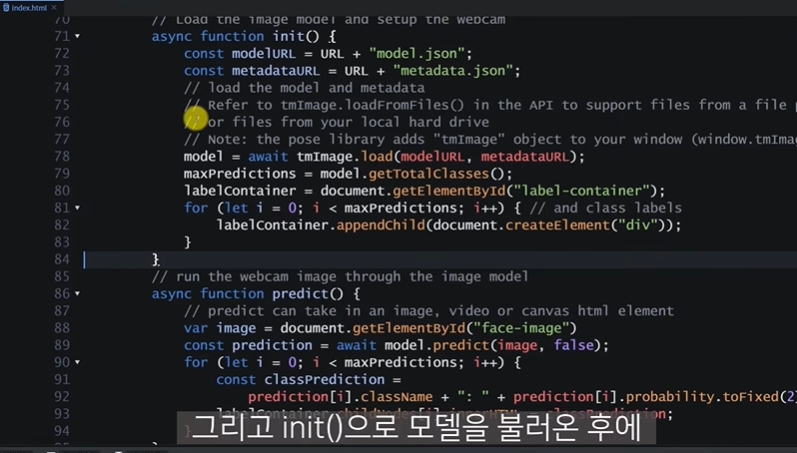
10. 이를 이미지라고 적어둔 곳에 사용하자





이 코드는 원래 삭제돼야 하는 코드임. 그냥 읽고 밑에서 활용하셈

이 코드는 원래 삭제돼야 하는 코드임. 그냥 읽고 밑에서 활용하셈














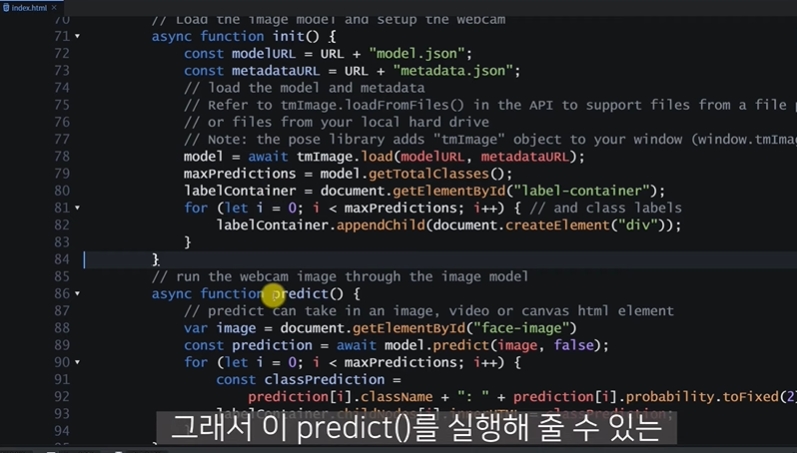
12. init()의 start 버튼 처럼 predict() 버튼 만들기













코드 : https://github.com/youtube-jocoding/animal-face-1/blob/master/index.html
youtube-jocoding/animal-face-1
조코딩 유튜브 채널에서 강의하는 완성형 서비스 만들기 시리즈 인공지능 동물상 찾기 코드입니다. commits 별로 강의에서 완성한 코드를 보실 수 있습니다. - youtube-jocoding/animal-face-1
github.com
'○ 크롤링, 자동화 > OpenAPI' 카테고리의 다른 글
| 조코딩 AI 03. Zeplin을 활용한 반응형 웹앱 제작 (0) | 2020.05.26 |
|---|---|
| 조코딩AI.1 : 텍스트 및 이미지 크롤링하기. BeautifulSoup (0) | 2020.05.19 |
| [조코딩] 제이쿼리라는 js함수 라이브러리 활용하기, 제이쿼리ui, 부트스트랩 함수 (0) | 2020.04.30 |
| [조코딩][web basic2] 조코딩 / 도메인 변경하기 (0) | 2020.04.27 |
| [조코딩][web basic1] 네이버 검색 엔진에 최적화 시키기 (0) | 2020.04.27 |



