<퀴즈>
1. ___ 은 날짜 정보를 제공하는 내장 객체
2. 날짜 객체는 ___ 단위를 기준으로 시간을 표현
3. ___ 은 JS에서 하나의 객체이므로 프로퍼티와 메서드를 가진다.
<정답>
1. Date()
2. 밀리세컨즈
3. 문자열 객체
DOM객체?
Document Object Model객체
웹페이지(Document) 자체를 객체로 인식하기에
웹페이지의 여러 엘리먼트들을 조작할 수 있음
DOM객체이므로 메서드와 프로퍼티를 가질 수 있다.
DOM메서드 : HTML 엘리먼트 인식
DOM프로퍼티 : HTML 엘리먼트 조작
getElement...
innerHTML...
형태로 메서드와 프로퍼티가 구성됨
DOM객체로 웹페이지를 통제하기 위해선 특정 객체를 찾는 탐색과정이 필요함
총 5가지 탐색방법으로 이뤄짐
document객체이므로 document라는 키워드를 함께 입력해야 한다.

document.getElementById(id);
id명으로 찾는 방법
document.getElementsByTagName(name);
태그명으로 찾는 방법
document.getElementsByClassName(id);
class 속성으로 엘리먼트 탐색
document.getElementsName(name);
name 속성으로 엘리먼트 탐색
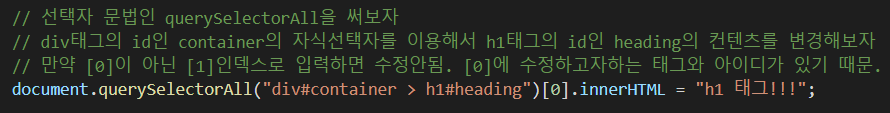
document.querySelectorAll(css 선택자 문법);
CSS 선택자 문법으로 엘리먼트 탐색
Selector의 경우 CSS 선택자 문법으로 엘리먼트에 접근이 가능
파란부분이 엘리먼트에 접근하는데 필요한 주요 포인트
s가 붙은 메서드는 여러 값을 반환한다.
고로 동시에 여러개를 바꾸거나 하나만 바꿔야 하므로 인덱스를 입력해야한다.
이제 직접 코드를 입력해서 배워보자
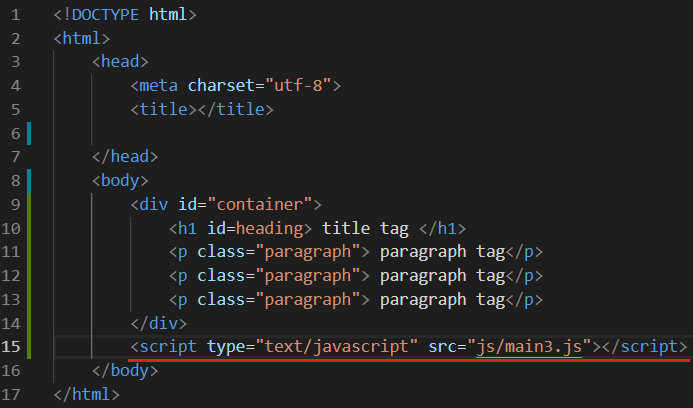
(좌) index.html과 (우) main.js이다.


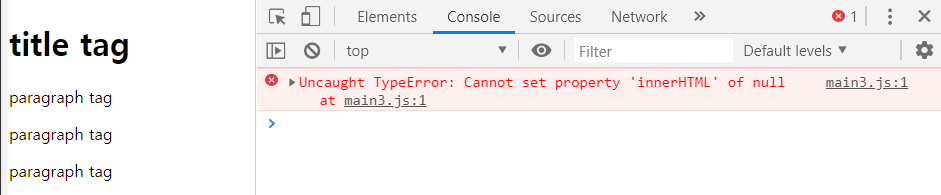
그러나 출력시 js파일에서 오류 발생!

이유는 html파일의 head태그에 있는 script태그가 먼저 실행됐기 때문!
script태그가 불러온 js파일의 id값은 body태그안에 있는데 body태그의 엘리먼트들이 실행되지 않았기에 인식불가.
script태그가 불러온 js파일의 getElementById라는 메서드와 innerHTML속성으로 body태그의 h1태그 컨텐츠 값을 바꾸고자 한 것이므로 script태그는 h1태그 보다 늦게 실행되어야 한다.
고로 다음처럼 body태그에 입력한다.

이렇게 렌더링 순서를 바꿔주면 오류없이 실행가능.
이제 getElementsByClassName을 통해 해당되는 class의 컨텐츠를 바꿔보자



<퀴즈>
1. ___ 은 웹 페이지를 객체로 인식하는 방법이다.
2. DOM객체는 ___ 과 ___ 로 구성된다.
3. ___ 프로퍼티로 HTML 엘리먼트를 동적으로 조작할 수 있다.
도움되셨다면 ♡ 눌러주세요 :)
'○ WEB > 19.03 FastCampus_JS' 카테고리의 다른 글
| 12. Event / 이벤트 / 자바스크립트 (0) | 2019.06.17 |
|---|---|
| 10. BOM객체 / window객체 / confirm / setInterval / open / close / alert (0) | 2019.06.15 |
| 8. JS 내장객체 / new 연산자 / Date 객체 / 문자열 객체 / Number 객체 (0) | 2019.06.15 |
| 6. JS 제어문 / 반복문 / for / while (0) | 2019.06.14 |
| 5. JS 제어문 1 / 조건문 / if / switch (0) | 2019.06.14 |



