부스트코스 교육내용(출처)을 바탕으로 학습 자료 추가하였습니다.
window 객체(setTimeout)
들어가기 전에
전역객체(window)에 속한 메서드에는 경고창을 띄워주는 alert 그리고 setTimeout이라는 메서드등이 있습니다.
학습 목표
- setTimeout을 필요한 곳에 사용할 수 있다.
- 비동기가 무엇인지 기본개념을 이해한다.
핵심 개념
- setTimeout과 비동기
window 객체
브라우저 개발을 하다 보면, window라는 객체가 있습니다.
window에는 많은 메서드들이 존재하며, 아래처럼 사용할 수 있습니다.
window는 디폴트의 개념이므로 생략할 수 있습니다.
window.setTimeout()
setTimeout() //window는 전역객체라서 생략 가능하다.
setTimeout 활용
setTimeout은 낯설게 동작합니다.
인자로 함수를 받고 있으며, 보통 나중에 실행되는 함수를 콜백함수라고도 합니다.
자바스크립트는 함수를 인자로 받을 수 있는 특징이 있습니다.
참고로 함수를 반환할 수도 있고요. setTimeout의 특성을 잘 이해하고, 지연실행이 필요한 경우에 잘 활용하면 좋습니다.
function run() {
setTimeout(function() {
var msg = "hello codesquad";
console.log(msg); //이 메시지는 즉시 실행되지 않습니다.
}, 1000);
}
run();
setTimeout 실행 순서
setTimeout의 실행은 비동기(asynchronous)로 실행되어 동기적인 다른 실행이 끝나야 실행됩니다.
즉 setTimeout 안의 함수(콜백함수)는 run함수의 실행이 끝나고 나서, (정확히는 stack에 쌓여있는 함수의 실행이 끝나고 나서 실행됨) 실행됩니다.
디버거를 통해서 이를 스스로 직접 확인하는 것이 학습이 도움이 됩니다.
function run() {
console.log("start");
setTimeout(function() {
var msg = "hello codesquad";
console.log(msg); //이 메시지는 즉시 실행되지 않습니다.
}, 1000);
console.log("end");
}
run();
// 즉, start end hello codesquad 순으로 출력
DOM과 querySelector
들어가기 전에
우리가 댓글을 입력할 때 댓글이 바로 화면에 추가되는 걸 볼 수 있죠?
이외에도 받은 이메일함의 개수가 증가하기도 하고요.
이렇게 HTML 내의 구조와 데이터는 변경됩니다.
자바스크립트로 이를 변경시킬 수도 있는데요. 어떻게 할 수 있을까요?
DOM을 이해하면 됩니다.
학습 목표
- DOM(Document Object Model)을 이해한다
핵심 개념
- DOM Tree
- DOM API
- querySelector
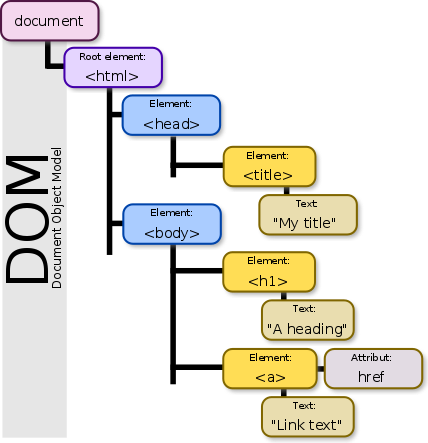
1. DOM
브라우저에서는 HTML코드를 DOM(Document Object Model)이라는 객체형태의 모델로 저장합니다.
그렇게 저장된 정보를 DOM Tree라고 합니다.
결국 HTML element는 Tree 형태로 저장됩니다.

복잡한 DOM Tree를 탐색하기 위해 JavaScript로 탐색알고리즘을 구현하면 너무 힘듭니다.
그래서 브라우저에서는 DOM(document object model)이라는 개념을 통해서, 다양한 DOM API(함수 묶음정도)를 제공하고 있습니다.
브라우저는 DOM Tree찾고 조작하는 걸 쉽게 도와주는 여러 가지 메서드를(DOM API)를 제공합니다.
2. getElementById()
ID 정보를 통해서 찾을 수 있습니다.
MDN사이트를 참고해서 이를 테스트해봅시다.
테스트를 할 때는 특정 웹사이트에 접속한 후, 크롬 개발자도구-콘솔을 열어서 그곳에서 코딩을 해보면서 찾을 수 있습니다.
3 Element.querySelector()
DOM을 찾는데 특히 유용한 querySelector 메서드입니다.
CSS 스타일을 결정할 때 사용하던, Selector 문법을 활용해 DOM에 접근할 수 있습니다.
DOM을 찾을 때 querySelector만 써도 충분하고 빠릅니다.
참고로, 비슷하지만 다른 querySelectorAll이 있습니다.
4. css selector
selector문법은 querySelector와 querySelectorAll메서드에서 사용할 수 있으며, css 스타일을 부여했을 때 익혔던 selector문법과 동일하다고 생각하고 사용할 수가 있습니다.
다양한 css selector문법을 사용해서 원하는 엘리먼트를 찾을 수 있습니다.
// 클래스 값이 abc인 요소 중 두번째 요소의 색을 빨간색으로 만듭니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
<script>
var jb = document.querySelectorAll( '.abc' );
jb[1].style.color = 'red';
</script>
</body>
</html>
Browser Event, Event object, Event handler
들어가기 전에
어떤 영역을 마우스 클릭하거나, 화면을 스크롤 하거나 하는 작업에 따라서 브라우저는 반응합니다.
이런 것들은 모두 브라우저가 Event기반으로 동작되게 만들어졌기 때문입니다.
다양한 Event를 알아보면서 웹프론트엔드 개발을 이해해봅시다.
학습 목표
- Event listener 무엇인지 이해합니다.
- Event객체를 사용할 수 있습니다.
핵심 개념
- Event listener
- addEventListener
- event object
Event
브라우저에는 많은 이벤트가 발생합니다.
브라우저 화면의 크기를 마우스로 조절할 때도, 스크롤을 할 때도, 마우스로 이동하거나 무언가를 선택할 때도 이벤트가 발생합니다. 이벤트를 브라우저가 발생시켜주니, 우리는 그때 어떤 일을 하라고 할 일을 등록할 수가 있습니다.
다시 말해, HTML엘리먼트별로 어떤 이벤트(주로 키보드나 마우스 관련)가 발생했을 때 특정 행위를(어떤 일) 하고 싶다면, 대상엘리먼트를 찾고 어떤 일을 등록하면 된다.
그것을 자바스크립트로 구현할 수 있습니다.
이벤트 등록
이벤트 등록 표준방법입니다.
addEventListener 함수를 사용할 수 있습니다.
var el = document.querySelector(".outside");
el.addEventListener("click", function(){
//do something..
}, false);addEventListener 함수의 두 번째 인자는 함수입니다.
이 함수는 나중에 이벤트가 발생할 때 실행되는 함수로 이벤트핸들러(Event Handler) 또는 이벤트리스너(Event Listener)라고 합니다.
콜백함수는 이벤트가 발생할 때 실행됩니다.
그런데 add is not defined at 라고 나타난다.
이벤트 객체
브라우저는 이벤트 리스너를 호출할 때, 사용자로부터 어떤 이벤트가 발생했는지에 대한 정보를 담은 이벤트 객체를 생성해서 리스너 함수에 전달합니다.
따라서 이벤트리스너 안에서는 이벤트객체를 활용해서 추가적인 작업을 할 수 있게 됩니다.
var el = document.getElementById("outside");
el.addEventListener("click", function(evt){
console.log(evt.target);
console.log(evt.target.nodeName);
}, false);가장 많이 쓰이는 건 event.target입니다.
event.target은 이벤트가 발생한 element를 가리킵니다.
element도 객체이므로 안에 nodeName이나 classname과 같이 element가 가진 속성을 사용할 수 있습니다.
EventTarget.addEventListener()에 대한 MDN자료
addEventListener() 를 사용하여 요소에 대한 마우스 클릭을 감지하는 방법을 보여줍니다.
<table id="outside">
<tr><td id="t1">one</td></tr>
<tr><td id="t2">two</td></tr>
</table>이 코드에서, modifyText() 는 addEventListener()를 사용하여 등록된 click 이벤트에 대한 리스너입니다. 테이블의 아무곳이나 클릭하더라도, 핸들러에서 버블링되고 modifyText() 가 실행됩니다.
// Function to change the content of t2
function modifyText() {
var t2 = document.getElementById("t2");
if (t2.firstChild.nodeValue == "three") {
t2.firstChild.nodeValue = "two";
} else {
t2.firstChild.nodeValue = "three";
}
}
// add event listener to table
var el = document.getElementById("outside");
el.addEventListener("click", modifyText, false);
Ajax통신의 이해
들어가기 전에
브라우저의 새로고침 없이 데이터를 얻어오는 방법이 있습니다.
이는 사용자가 더 빠르게 변경된 데이터를 화면의 새로고침 없이 확인할 수 있는 방법으로 더 좋은 UX(User Experience)에 해당하는 방법입니다.
학습 목표
- Ajax기술은 왜 나왔고, 어떻게 사용하는지 이해한다.
핵심 개념
- XMLHTTPRequest
- Ajax
1. Ajax (XMLHTTPRequest 통신)
이 기술은 웹에 데이터를 갱신할 때, 브라우저 새로고침 없이 서버로부터 데이터를 받는 것이 좋겠다는 생각에서 출발했습니다.
더 좋은 UX를 제공할 수 있는 기술입니다.
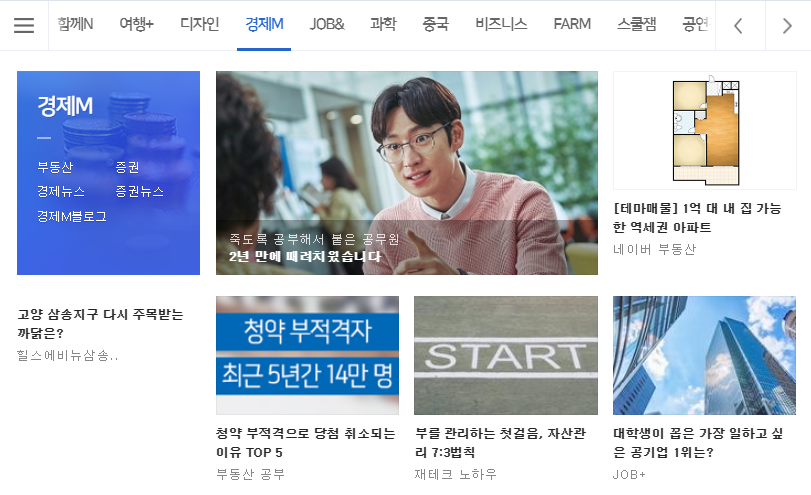
아래 탭 UI를 살펴봅시다.
상단에 탭을 누를때마다 컨텐츠가 달라집니다.
누르지도 않은 탭의 컨텐츠까지 초기로딩시점에 모두 불러온다면 초기로딩속도에 영향을 줄 것이다.
따라서 동적으로 필요한 시점에 컨텐츠를 받아와서 표현하면 더 좋습니다.
이 경우가 Ajax기술을 활용할 수 있는 대표적인 경우입니다.

Ajax통신의 이해
Ajax 통신으로는 XML, Plain Text, JSON 등 다양한 포맷의 데이터를 주고받을 수 있지만, 일반적으로 사용이 편리한 JSON포맷으로 데이터를 주고 받습니다
JSON이 무엇인지 찾아보고, JSON 포맷으로 데이터를 작성하려면 어떤 규칙이 필요한지 알아보세요.
2. AJAX 실행코드
AJAX 실행 코드는 아래와 같습니다.
아래 방법은 XMLHTTPRequest 객체를 사용하는 표준방법입니다.
function ajax(data) {
var oReq = new XMLHttpRequest();
oReq.addEventListener("load", function() {
console.log(this.responseText);
});
oReq.open("GET", "http://www.example.org/getData?data=data");//parameter를 붙여서 보낼수있음.
oReq.send();
}
XMLHttpRequest객체를 생성해서, open메서드로 요청을 준비하고, send메서드로 서버로 보냅니다.
요청처리가 완료되면(서버에서 응답이 오면) load이벤트가 발생하고, 콜백함수가 실행됩니다.
콜백함수가 실행될 때는 이미 ajax함수는 반환하고 콜스택에서 사라진 상태입니다.
이는 setTimeout함수의 콜백함수의 실행과 유사하게 동작하는 '비동기'로직 입니다.
정리.
1. XMLHttpRequest객체 생성
2. open()로 요청 준비
3. send()로 서버 전달
4. 요청처리 완료시 load이벤트 발생, 콜백함수(비동기로직) 실행
5. 콜백함수 실행시, ajax함수는 반환하고 콜스택에서 사라짐
생각해보기
- Ajax는 비동기로 통신을 합니다. Ajax코드의 다양한 예제를 익혀보도록 해보세요.
- 특히 post방식으로 데이터를 전송하는 방법도 공부해보면 좋습니다.
- CORS라는 기술은 무엇인지도 살펴봅니다. 이 기술이 왜 나왔는지 이해하는게 중요합니다.
참고 자료

[참고링크] Ajax사용 예제
< JavaScript Debugging >
들어가기전에
자바스크립트은 실행단계(런타임)에서 버그가 발견됩니다.
그 타이밍에 어디가 문제인지 바로 확인하는 게 좋습니다.
다른 프로그래밍처럼 자바스크립트 개발도 디버깅의 연속이라고 보면 됩니다.
핵심 개념
- chrome developer tools
- debugging
디버깅 컨트롤
- Pause, Continue : 첫 번째 버튼은 평소에는 Pause 버튼 상태인데 브렉포인트가 잡힌 상태에선 Continue 버튼이 됩니다. 다른 브레이크포인트가 잡힐 때까지 코드를 진행합니다.
- Step over next function call : 스텝 오버는 코드 라인을 한 스탭 진행하는데 현재 실행 라인에 함수 실행 코드가 있다면 함수는 실행하는데 이때 함수 안의 코드로는 진입하지 않습니다. 즉 라인의 함수를 실행만 하게 됩니다.
- Step into next function call : 스텝 인투는 스텝 오버와 다르게 현재 실행 라인의 코드에 함수가 있다면 함수 안의 첫 번째 코드로 진입해 들어가 다시 하나씩 라인별로 코드를 실행할 수 있습니다.
- Step out of current function : 스텝 인투로 들어온 함수를 끝까지 실행하고 밖으로 빠져나와 해당 함수를 실행한 함수로 돌아갑니다.
- Active/Deactive breakpoint : 브레이크포인트를 끄거나 켤 수 있습니다.
- Pause on exception : 자바스크립트 예외가 발생하면 해당 위치에 브레이크포인트를 잡아줍니다.
생각해보기
- 본인이 개발 중 인코드의 디버깅을 지금 배운 내용으로 해봅니다. 디버깅을 통한 개발방법도 일종의 습관입니다.
- 구글 검색창에 '크롬 개발자 도구 자바스크립트 디버깅'을 입력해서 학습해보세요.
'○ WEB > 19.07 BoostCourse_DB연결 웹앱' 카테고리의 다른 글
| 2. redirect / forward / servlet & jsp 연동 (0) | 2019.07.14 |
|---|---|
| 1. JSP / 라이프사이클 / 문법 / 내장객체 (0) | 2019.07.13 |
| [DB연결 웹앱 JS] 1. JS / var, let, const / 연산자 / 문자열 / 함수 선언문, 함수 표현식 / 함수호출과 스택 (0) | 2019.07.12 |
| [웹기초 BE_Servlet] 서블릿과 JSP란? 차이점은? (0) | 2019.07.11 |
| [웹기초 BE_Servlet] java.time.LocalDateTime (0) | 2019.07.11 |



