반응형
div태그안에 ul태그 안에 li태그가 있는데 ol태그는 ul태그의 형제다.
div>ul>li^ol
<div>
<ul>
<li></li>
</ul>
<ol></ol>
</div>
div>header>(ul>(li>a)*2)^footer>p
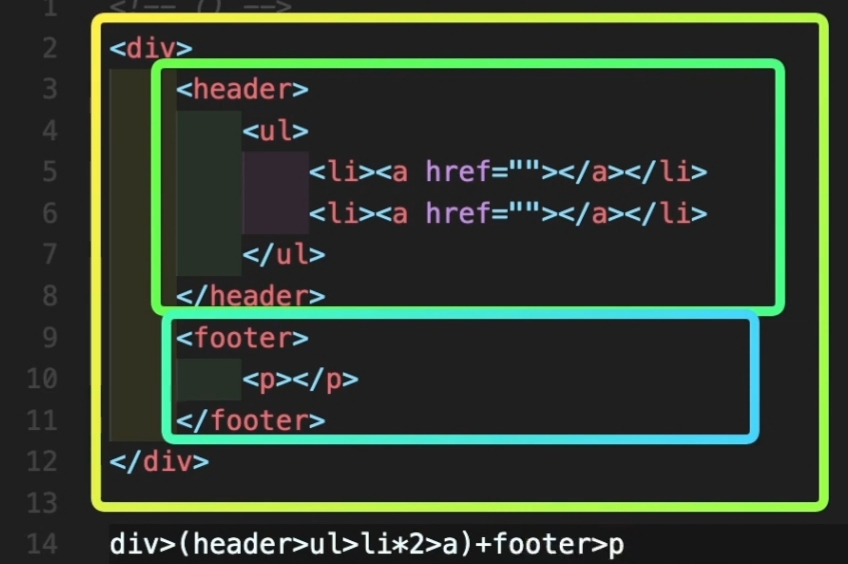
div>(header>ul>(li>a)*2)+footer>p
<div>
<header>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</header>
<footer>
<p></p>
</footer>
</div>p태그의 컨텐츠는 hello
p{hello}
<p>hello</p>
p태그의 클래스 네임은 'class숫자' 이며 클래스네임은 'item숫자'. 1~5까지 총 5개를 만들어보자
p.class${item$}*5
<p class="class1">item1</p> <p class="class2">item2</p> <p class="class3">item3</p> <p class="class4">item4</p> <p class="class5">item5</p>
p태그에 더미용 텍스트를 넣자
p>lorem
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsum, eius, quos. Cumque dolorem veritatis non ipsa quasi doloribus nesciunt quia natus ex necessitatibus blanditiis, culpa pariatur quam. Eos, repudiandae nesciunt!</p>
p태그에 더미용 텍스트 4개 단어만 넣자
p>lorem4
<p>Lorem ipsum dolor sit.</p>

반응형
'○ WEB > 19.03 FastCampus_HTML' 카테고리의 다른 글
| [드림코딩] HTML 시작하기 (0) | 2021.03.01 |
|---|---|
| [Boost UI] HTML 태그 / 텍스트 / 내외부링크 / div,span / 리스트 / 이미지 (0) | 2019.07.22 |
| [Boost UI] HTML 다시보기 (0) | 2019.07.20 |
| [Boost Web] 네이밍 컨벤션, 표기법 (0) | 2019.07.15 |
| [Boost Web] html 상대경로, 절대경로 / (0) | 2019.07.11 |

