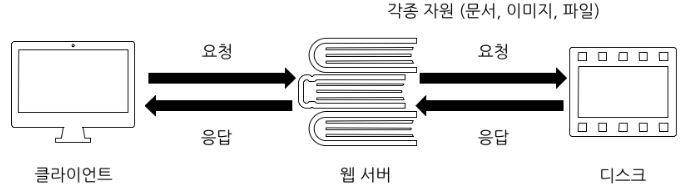
일반적으로 사용자(Client)가 웹 페이지를 보려면 다음과 같은 구조, 과정을 거친다.

1. 웹 페이지를 제작할 때 여러가지 파일이 존재한다. 여러 파일 중 사용자의 행동, 입력에 의존적이지 않은 자원들을 무엇이라 하는가?
정적(Static) 자원(Resource)
1.1 정적 자원은 크게 4가지로 구분한다
웹 페이지 자체
페이지에 필요한 이미지
스타일 시트
자바스크립트 파일
2. 웹 페이지의 종류 2가지는 무엇인가?
정적페이지
동적페이지
3. 정적 페이지란?
클라이언트 요청에 이미 만들어진 HTML 페이지를 응답
논문, 블로그, 사전 등
4. 동적 페이지란?
클라이언트 요청에 실시간으로 페이지 변화를 응답
게시판, 로그인, 방명록 등
5. HTML파일은 어떻게 관리하는가?
파일의 위치, 경로파일 혹은 폴더로 파일 관리를 한다.
6. HTML파일 접근 경로 2가지는?
절대 경로
상대 경로
7. 어떻게 구분하는가?
src에 입력한 내용에 따라 절대/상대 경로가 나뉜다.
8. 절대 경로는 무엇이며 어떻게 지정하는가?
연결주소는 http:// 혹은 https:// 를 src에 입력하여 지정한다.
<tag src="https://">
9. 상대 경로는 현재 페이지의 위치를 기준으로 경로를 지정한다.
현재 페이지와 같은 폴더 내의 이미지 파일(image.jpg)이 존재하는 경우?
<img src="image.jpg">
9.1 하위 폴더(subfolder)에 이미지 파일(image.jpg)있는 경우?
<img src="subfolder/image.jpg">
+. 파일 경로는 슬래시(/)를 통해 깊이를 나타낸다.
+. 파일의 위치, 파일의 이름, 파일의 확장자 입력
9.2 상위 폴더에 이미지 파일(image.jpg)이 있는 경우?
<img src="../image.jpg">
'○ WEB > 19.03 FastCampus_HTML' 카테고리의 다른 글
| [Boost Web] 1. HTTP (0) | 2019.07.04 |
|---|---|
| button 태그 / method="get" / method="post" (0) | 2019.06.05 |
| form / input 태그별 속성 (0) | 2019.06.04 |
| HTTP규칙, GET, POST (0) | 2019.06.04 |
| HTML 기본 / 엘리먼트(태그표현,속성,종류) / 테이블태그 / 리스트태그 (0) | 2019.06.04 |


