< CSS의 구성 >
span {
color : red;
}
- span : selector(선택자)
- color : property
- red : value
style을 HTML페이지에 적용하는 3가지 방법
1. inline
HTML태그 안에다가 적용합니다.
다른 CSS파일에 적용한 것 보다 가장 먼저 적용합니다.
<p style="border:1px solid gray;color:red;font-size:2em;">
2. internal
style 태그로 지정합니다.
구조와 스타일이 섞이게 되므로 유지보수가 어렵습니다.
별도의 CSS파일을 관리하지 않아도 되며 서버에 CSS파일을 부르기 위해 별도의 브라우저가 요청을 보낼 필요가 없습니다.
<head>
<style>
p {
font-size : 2em;
border:1px solid gray;
color: red;
}
</style>
</head>
<body>
<div>...</div>
</body>3. external
외부파일(.css)로 지정하는 방식입니다.
CSS 코드가 아주 짧지 않다면 가급적 이 방법으로 구현하는 것이 가장 좋습니다.
현업에서는 여러개의 CSS 파일로 분리하고 이를 합쳐서 서비스에서 사용하기도 합니다.
internal 코드와 같은 css코드를 구현하고, style.css와 같은 별도 파일로 만듭니다.
이후에 아래처럼 link태그로 추가하면 됩니다.
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
</div>
</body>
</html>
4. 우선순위
inline은 별도의 우선순위를 갖지만, internal 과 external은 우선순위가 동등합니다. 따라서 겹치는 선언이 있을 경우 나중에 선언된 속성이 반영됩니다
< 상속과 우선순위 결정 >
핵심 개념
- CSS 상속
- 선택자 우선순위 (CSS Specificity)
상위에서 적용한 스타일은 하위에도 반영
이로 인해 여러 단계로 중첩된 엘리먼트마다 매번 같은 색상과 글자 크기를 부여하지 않아도 됩니다.
하지만 모든 CSS 속성이 이런 특징을 갖게 되면, 몇 가지 문제가 생깁니다.
예를 들어 width 속성이 상속되면 하위 엘리먼트가 모든 같은 크기의 넓잇값을 가질 수 있습니다.
box-model이라고 불리는 속성들(width, height, margin, padding, border)과 같이 크기와 배치 관련된 속성들은 하위엘리먼트로 상속이 되지 않습니다.
상속과 우선순위 결정 (2)
cascading
선언방식에 따른 차이 inline > internal > external.
일반적인 CSS위치는 css파일(external)에 두고 그 아래 style태그를 사용해서(internal 방식) 표현하기 때문에 그런경우 위에 나온 내용이 맞습니다.
하지만, internal과 external은 같은 우선순위를 가집니다.
<head>
<style>div { color:red; }</style>
<link rel="stylesheet" href="css.css">
</head><!--같은 선택자라면 나중에 선언한 것이 반영되기에 blue적용-->
span {
color : red;
}
span {
color : blue;
}
<!-- 더 상세하게 나온 값에 우선권 주기에 div>ul은 red 나머지 div는 blue-->
div>ul {
color : red;
}
div {
color : blue;
}id > class > element
위 코드에서 id, class, 엘리먼트 순으로 우선순위를 가집니다.
위 코드에서는 id인 a의 색상이 적용되게 됩니다.
#a{
color : red;
}
.b{
color : blue;
}
div{
color : green;
}
CSS의 이런 성질을 캐스캐이딩이라고 합니다.
css specificity
< CSS Selector >
핵심 개념
- CSS Selector
- id, class, tag selector
- nth-child
CSS selector
HTML의 요소를 tag, id, html 태그 속성 등을 통해 쉽게 찾아주는 방법입니다.
element에 style 지정을 위한 3가지 기본 선택자
- tag로 지정하기
<style>
span {
color : red;
}
</style>- id로 지정하기
<style>
#spantag {
color : red;
}
</style>
<body>
<span id="spantag"> HELLO World! </span>
</body>- class로 지정하기
<style>
.spanClass {
color : red
}
</style>
<body>
<span class="spanClass"> HELLO World! </span>
</body>
CSS Selector의 다양한 활용
- id, class 요소 선택자와 함께 활용
#myid { color : red }
div.myclassname { color : red }
span#name {
color : blue;
}- 그룹 선택 (여러 개 셀렉터에 같은 style을 적용해야 한다면)
h1, span, div { color : red }
h1, span, div#id { color : red }
h1.span, div.classname { color : red }하위 요소 선택 (공백)
- 요소 선택 (공백) : 자손요소
- 아래 모든 span태그에 red색상이 적용됨
#jisu span { color : red }<div id="jisu">
<div>
<span> span tag </span>
</div>
<span> span tag 2 </span>
</div>자식 선택 (>)
- 자식 선택 (>) : 자식은 바로 하위엘리먼트를 가리킵니다.
- 아래는 span tag 2만 red 색상이 적용됩니다.
#jisu > span { color : red }
<div id="jisu">
<div>
<span> span tag </span>
</div>
<span> span tag 2 </span>
</div>n번째 자식요소를 선택 (nth-child)
- n번째 자식요소를 선택합니다. (nth-child)
- 첫번째 단락에 red 색상이 적용됩니다.
#jisu > p:nth-child(2) { color : red }
<div id="jisu">
<h2>단락 선택</h2>
<p>첫번째 단락입니다</p>
<p>두번째 단락입니다</p>
<p>세번째 단락입니다</p>
<p>네번째 단락입니다</p>
</div>nth-of-type : 같은 태그의 n번째를 찾아서 적용
nth-child : 태그 상관 없이 n번째를 찾아서 적용 (자식 태그)
#jisu > p:nth-child(2) 는 jisu라는 id를 가진 태그의 두번째 자식이 p태그이면 해당 태그에 css를 적용해달라는 뜻이다.( 만약 첫번쨰자식이 p태그 두번쨰자식이 span 세번째 자식이 p태그이면 적용이 안된다. (두번째 자식이 아니므로)
#jisu > p:nth-of-type(2)는 jisu라는 id를 가진 태그 자식들 중에 두번째로 나오는 p태그에 CSS적용을 하는 것이다. nth-child와 차이점으로 자식이 p, span , p여도 세번째 나오는 p가 두번째로 나오는 p태그이므로 css 적용이 된다.
Style 변경
핵심 개념
- font-size
- background-color
- font-family
.div_class {
color : red;
color : #f00;
color : (255,0,0,5);
font-size : 1em; // 기본 16px을 기준으로 상대크기 혹은 부모노드의 font-size기준으로함
background-color : #ff0;
font-family = sanserif;
}CSS 기본 스타일 변경하기영상 우측 하단에 자막 스크립트 ON 설정을 한 후 강의를 시청하시면 학습에 도움이 됩니다.
CSS style 적용은 글자색, 배경색 등이 가장 자주 사용되는 것들입니다.
이런 속성은 위치 값과 크기를 지정하는 것과 달리, 색상 위주로 값을 부여합니다.
색상 관련 값은 다양한 색을 일관된 방법으로 표현하기 위해 주로 16진수 표기법을 사용합니다.
font 색상 변경
- color : red;
- color : rgba(255, 0, 0, 0.5);
- color : #ff0000; //16진수 표기법으로 가장 많이 사용되는 방법이죠.
font 사이즈 변경
- font-size : 16px;
- font-size : 1em;
배경색
- background-color : #ff0;
- background-image, position, repeat 등의 속성이 있습니다.
- background : #0000ff url(“.../gif”) no-repeat center top; //한 줄로 정의도 가능
글씨체/글꼴
- font-family:"Gulim";
- font-family : monospace;
웹 폰트
웹폰트는 브라우저에서 기본으로 지원하지 않는 폰트를 웹으로부터 다운로드 받아 사용할 수 있는 방법입니다.
다양하고 예쁜 폰트들을 웹폰트로 사용할 수 있긴 하지만 다운로드를 받아야 한다는 단점이 있습니다.
다운로드 시간이 오래 걸리게 되면 화면에 노출되는 시간이 느려져 오히려 사용자에게 불편함을 느끼게 할 수 있는 것 입니다.
또한 다양한 해상도에서 깨지는 문제도 발생할 수 있습니다.
웹폰트는 수많은 종류가 있습니다.
대표적으로 구글 웹폰트가 있으며 최근에는 다양한 크기에서 품질을 유지하는 벡터 방식의 아이콘 웹폰트도 등장했습니다.
(unicode영역 중 Private Use Area (PUA) 영역을 활용해서 제작)
또한 웹폰트 방식말고, 기본 unicode를 사용해서 간단한 아이콘을 표현하는 것도 가능합니다.
아래 unicode를 사용한 HTML 코드를 참고하세요.
<div> 안녕하세요 ☺</div> //☺ 웹 화면에는 웃음 표시가 표현되는 코드입니다.
< Element가 배치되는 방법(CSS layout) >
block과 inline의 차이 그리고 position 속성을 이해해야 합니다.
float의 성질도 알아둘 필요가 있습니다.
핵심 개념
- 박스 모델 (Box model)
- margin
- border
- padding
- position
엘리먼트 화면 배치하는 것 : layout작업, rendering과정, 편의상 배치라고 부른다.
엘리먼트는 블록 배치가 기본. 위에서 아래로 순서대로 배치
하지만 웹 사이트의 배치는 다양하게 표현, 배치 가능해야 하기에 css에는 추가적인 속성을 제공.
이 속성을 중심으로 엘리먼트 배치 이해하는 것이 중요
- display(block,inline,inline-block)
- postion(static, absolute, relative, fixed)
- float(left, right)
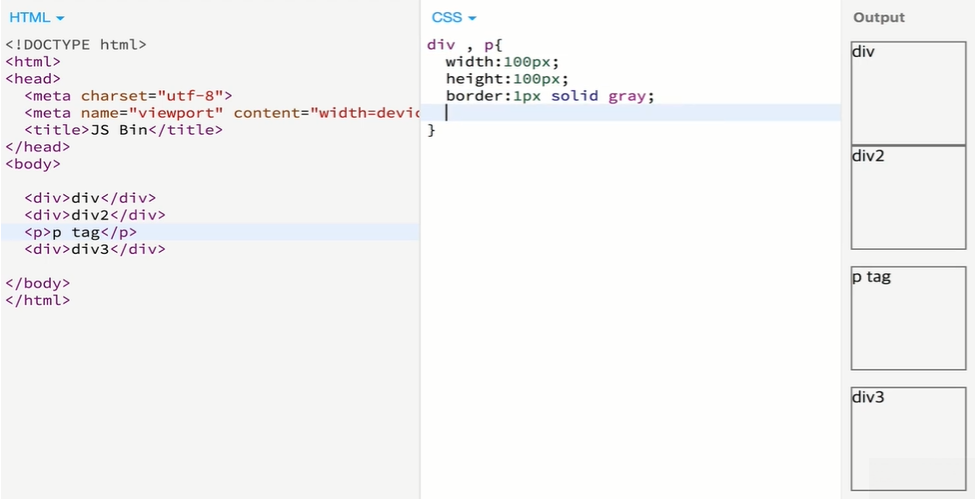
1. 블록으로 쌓이는 엘리먼트 (display:block)
display속성이 block이거나 inline-block인 경우 그 엘리먼트는 벽돌을 쌓든 블록을 가지고 쌓임.
<div> block1 </div>
<p> block2 </p>
<div> block3 </div>
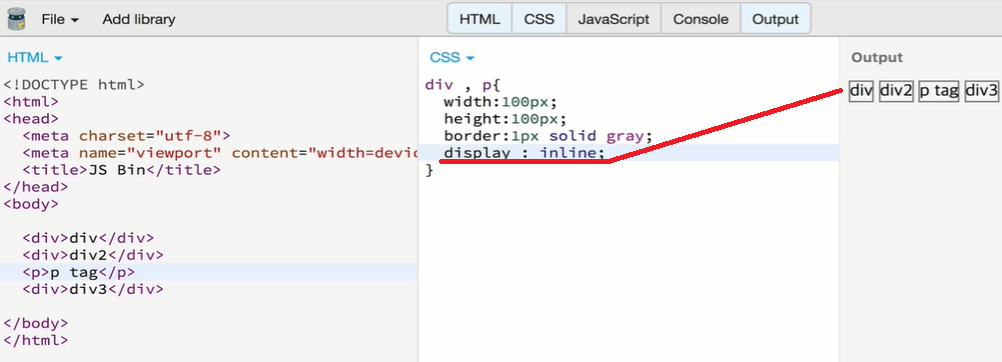
2. 인라인 스타일 : 옆으로 흐르는 엘리먼트
display속성이 inline인 경우는 우측으로 그리고 아래쪽으로 빈자리를 차지하며 흐른다.
참고로, inline속성의 엘리먼트는 높이와 넓이를 지정해도 반영이 되지 않는다.

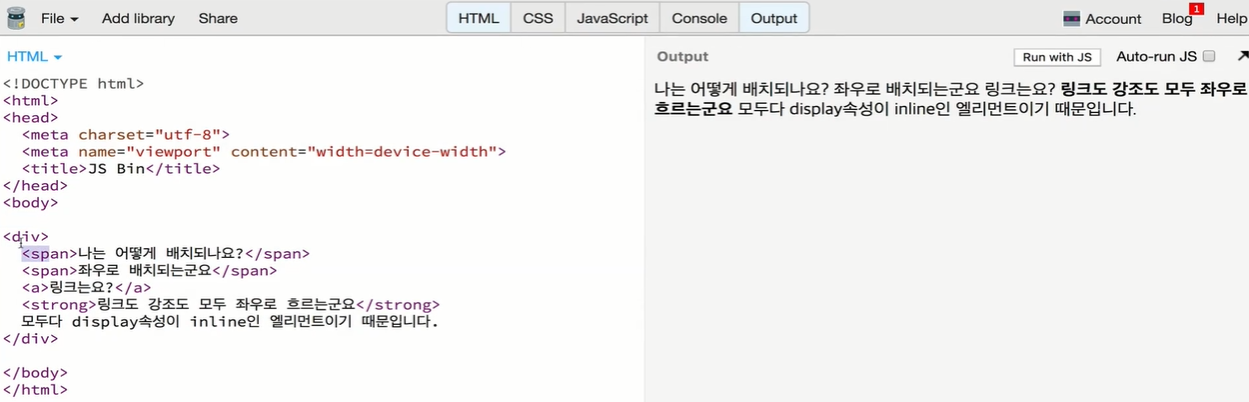
span, a, strong태그는 인라인 태그이므로 인라인 스타일 자동 적용

인라인속성의 태그라고 하더라도
div 아래의 모든 (인라인 속성태그들이 포함된)태그들을 block으로 변경하면 자동 줄바꿈이 일어난다.

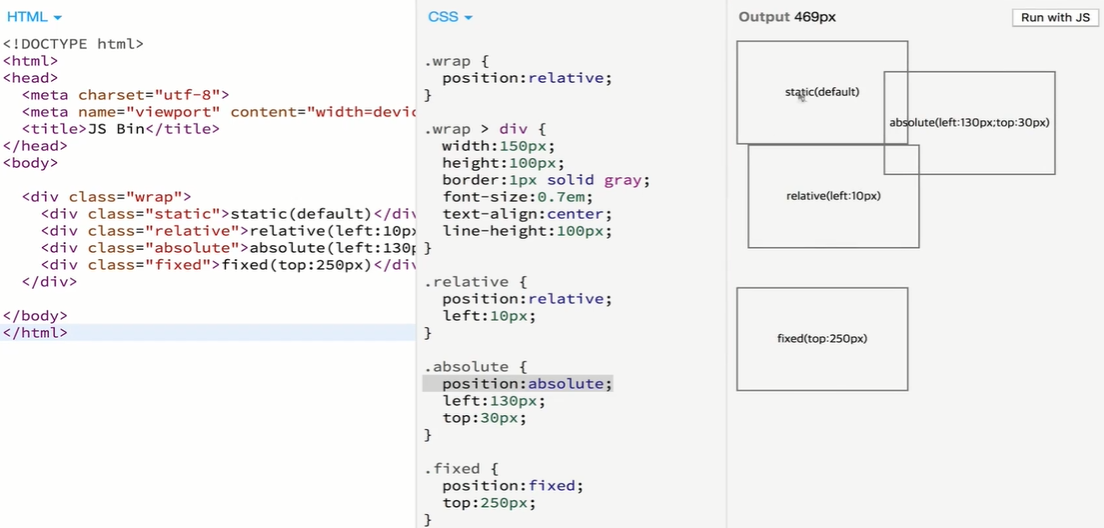
3. position 속성으로 배치시키기
position속성을 이용해 상대/절대적으로 어떤 위치에 엘리먼트를 배치하는 것이 수월
1. position속성으로 특별한 배치 가능
position속성 기본은 static. 즉 순서대로 배치
2. absolute는 기준점에 따라 특별한 위치에 위치. top,left값은 꼭 주는 것이 좋음. 부모노드 중 static position을 기준으로 삼는다.
top / left / right / bottom 으로 설정
기준점을 상위엘리먼트로 단계적으로 찾아가는데 static이 아닌 position이 기준점
3. relative는 원래 자신이 위치해야 할 곳(position:static일때의 위치)을 기준으로 이동
top / left / right / bottom 으로 설정
4. fixed는 viewport(전체화면)좌측, 맨위를 기준으로 동작.
absolute가 중첩되어 있는것을 확인할 수 있는데
이는 absolute의 부모태그인 wrap에 맞춰서 그런 것.
(.wrap의 position이 현재 relative인데 position이 static일때도 똑같다.)

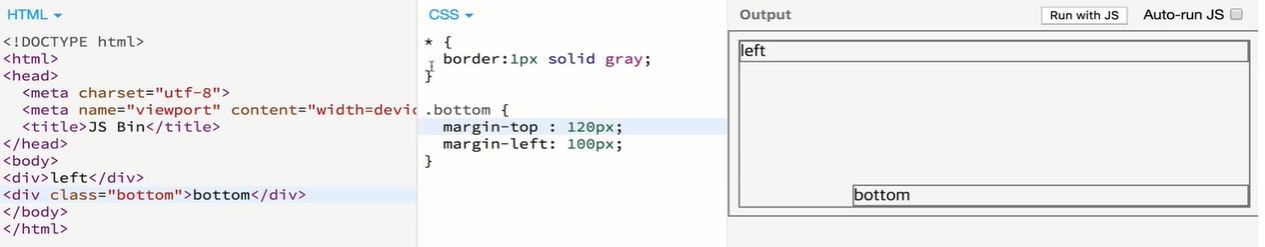
margin : 간격을 다르게 해서 배치하기
margin으로 배치가 달라질 수 있다. margin은 위/아래/좌/우 엘리먼트와 본인 간의 간격이다.
그 간격만큼 내 위치가 달라진다.

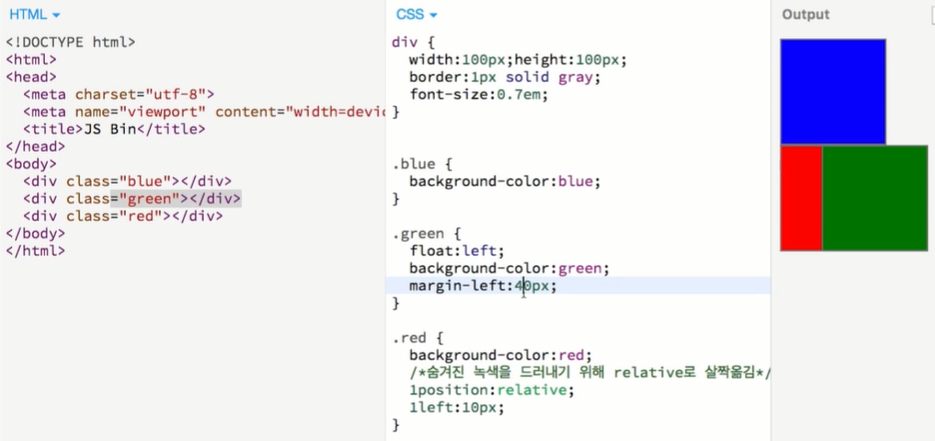
엘리먼트가 배치되는 방식 (float:left)
float 속성으로 원래 flow에서 벗어날 수 있고 둥둥 떠다닐 수 있다.
일반적 배치에 따라 배치 상태에서 float는 벗어난 형태로 특별히 배치
따라서 뒤에 block엘리먼트가 float 된 엘리먼트를 의식하지 못하고 중첩돼서 배치
float의 속성은 이런 특이성 때문에 웹사이트의 전체 레이아웃 배치에서 유용하게 활용됩니다.


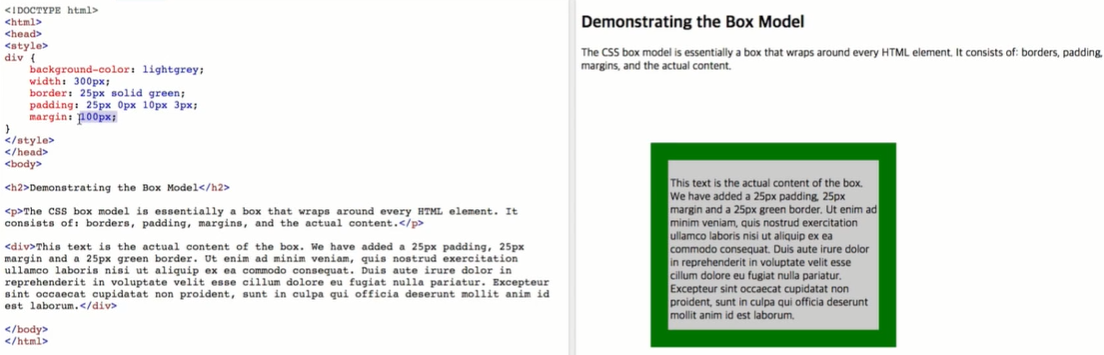
엘리먼트가 배치되는 방식 (box-model)
블록 엘리먼트의 경우 box의 크기와 간격에 관한 속성으로 배치를 추가 결정합니다.
margin, padding, border, outline으로 생성되는 것입니다.
box-shadow 속성도 box-model에 포함지어 설명할 수 있습니다.
box-shadow는 border 밖에 테두리를 그릴 수 있는 속성입니다.

엘리먼트의 크기
block엘리먼트의 크기는 기본적으로는 부모의 크기만큼을 가집니다.
예를 들어, width:100%는 부모의 크기만큼을 다 갖는 것과 같습니다.
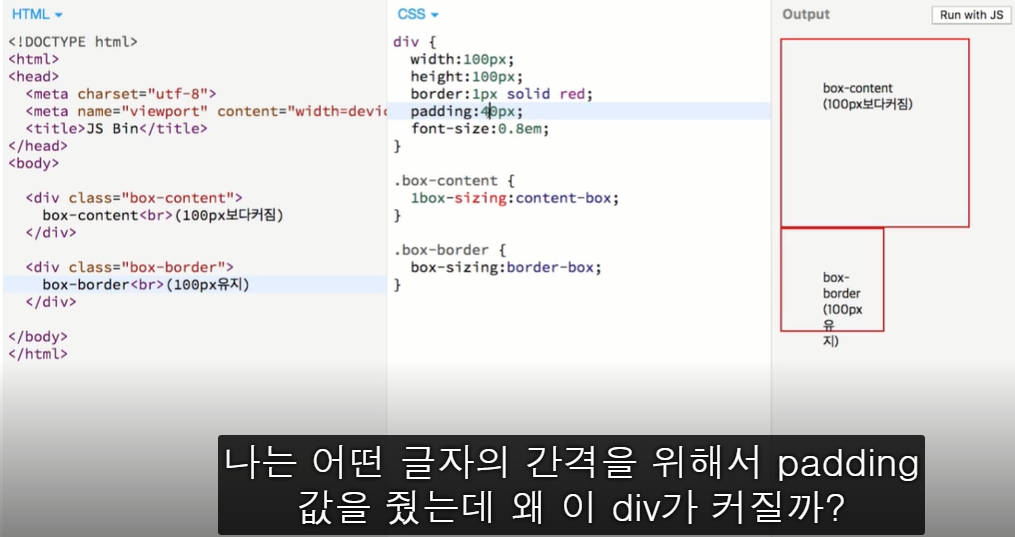
box-sizing과 padding
padding 속성을 늘리면 엘리먼트의 크기가 달라질 수 있습니다.
box-sizing 속성으로 이를 컨트롤 할 수 있습니다.
box-sizing 속성을 border-box로 설정하면 엘리먼트의 크기를 고정하면서 padding 값만 늘릴 수 있습니다.

content-box일때는 padding에 의해 영역이 계속 커질 수 있는데
border-box로 바꾸면, 박스의 크기를 테두리로 지정하기에 padding이 늘어나도 width 100크기를 유지함
layout 구현방법은?
전체 레이아웃은 float를 잘 사용해서 2단, 3단 컬럼 배치를 구현합니다.
최근에는 css-grid나 flex 속성 등 layout을 위한 속성을 사용하기 시작했으며 브라우저 지원범위를 확인해서 사용.
특별한 위치에 배치하기 위해서는 position absolute를 사용, 기준점을 relative로 설정.
nav과 같은 엘리먼트는 block 엘리먼트를 inline-block으로 변경해서 가로로 배치하기도 합니다.
엘리먼트안의 텍스트의 간격과 다른 엘리먼트간의 간격은 padding과 margin 속성을 잘 활용해서 위치시킵니다.
< float 기반 샘플 화면 레이아웃 구성 >
실습사이트 : 코드펜
footer가 float을 인식못하고 중첩되버리는 경우가 발생
이를 막기위해 clear : left;라고 입력하여 float : left; 속성은 인식하게 됨. float:both입력시 left,right둘다 인식
자식이 float인 경우, 높이값으로 생각하지 않음
overflow값을 넣어서 부모가 float를 인식하게 됨
<header> this is the header </header>
<div id="wrap">
<nav class="left">
<h2>good</h2>
<ul>
<li>menu</li>
<li>home</li>
<li>board</li>
</ul>
</nav>
<div class="right">
<h2>
<span>awesome</span>
<div class="emoticon"> :)</div>
</h2>
<ul>
<li>list</li>
<li>list2</li>
<li>list3</li>
<li>list4</li>
</ul>
</div>
<div class="realright">
Bright
</div>
</div>
<footer>Quad</footer>
<!-- CSS -->
li {
list-style : none;
}
header {
background-color : #eee;
}
.left, .right, .realright {
float : left;
height : 200px;
}
.left{
width : 10%;
margin-right : 3%;
background-color : #ccc;
}
.right {
width : 50%;
text-align : center;
background-color : #ccc;
}
.right > h2 {
position : relative;
}
.realright {
width : 34%;
margin-left : 3%;
background-color : #aaa;
}
.right .emoticon {
position : absolute;
top : 0px;
left : 5%;
color : #fff;
}
#wrap{
overflow : auto;
margin : 20px, 0px;
}
footer {
background-color : #444;
clear : left;
}디버깅-HTML-CSS
HTML/CSS를 개발하면서 생기는 문제를 더 빠르고 정확한 문제를 해결하기 위한 HTML/CSS 디버깅 방법
핵심 개념
- debugging
- chrome developer tools
크롬 개발자도구의 Element panel을 잘 익혀두는 것이 중요합니다.
개발자도구를 통해서 쉽게 할 수 있는 일들을 정리하면 다음과 같습니다.
- CSS Style을 inline 방식으로 빠르게 테스트할 수 있습니다.
- 현재 엘리먼트의 값을 임시로 바꿀 수 있습니다.
- 최종 결정된 CSS 값을 확인할 수 있습니다.
'○ WEB > 19.03 FastCampus_HTML' 카테고리의 다른 글
| [Boost Web] 네이밍 컨벤션, 표기법 (0) | 2019.07.15 |
|---|---|
| [Boost Web] html 상대경로, 절대경로 / (0) | 2019.07.11 |
| [Boost Web] 5. HTML 레이아웃 / HTML 구조설계 / class,id (0) | 2019.07.07 |
| [Boost Web] 3. browser의 동작 / 구조 / 파싱방법 / HTML,CSS 구조 / 렌더링 (0) | 2019.07.05 |
| [Boost Web] 2. 웹 Front-End 와 웹 Back-End (0) | 2019.07.04 |

