반응형
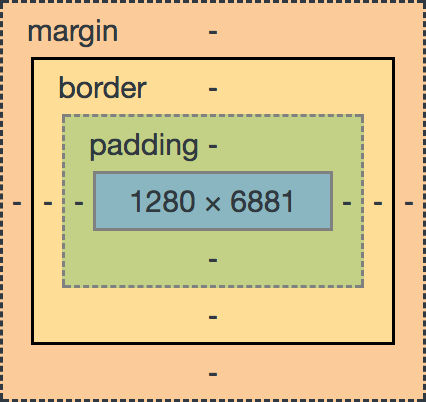
박스모델이란

파란색은 컨텐츠영역
초록(padding)은 컨텐츠와 테두리 영역 간의 간격
노랑(border)은 테두리 영역
주황(margin)은 다른 태그(엘리먼트)들간의 간격
border영역이란?


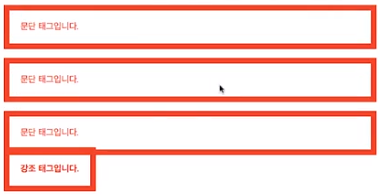
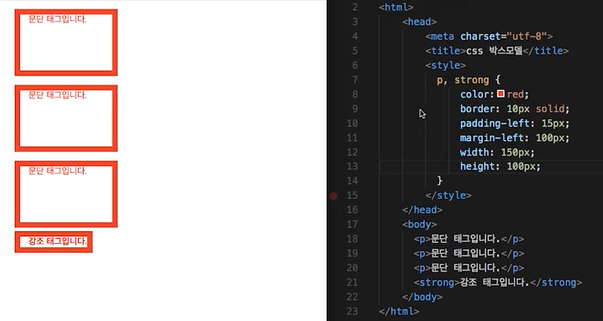
블록요소인 p 태그는 자동 줄바꿈 이뤄짐
인라인 요소인 strong 태그는 옆에 붙음
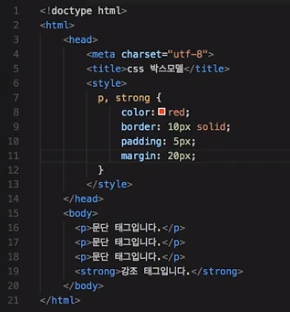
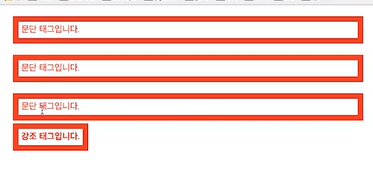
이제 border영역을 나타내보자


블록요소인 p태그의 border영역은 페이지 영역 너비 전체를 차지하고
인라인요소인 strong태그의 border영역은 컨텐츠 영역 너비까지만 차지한다.
padding 영역추가


margin 요소 추가


개발자 도구를 통해 값 살펴보기

입력한 box값들이 나온다.
특정방향에만 간격을 주고 싶을 때
특정방향(상,하,좌,우)의 간격만 바꿀 수 있다.
예시. padding, margin은 왼쪽에만 간격을 주고자 하는 경우.

block요소와 in-line요소의 차이
width, height는 block요소에만 적용가능

고로, 화면의 구성, 배치를 할 때 일반적으로 블록요소를 이용함
반응형
'○ WEB > 19.03 FastCampus_CSS' 카테고리의 다른 글
| css rem, em 차이 (0) | 2019.07.23 |
|---|---|
| [FC] BootStrap 맛보기 (0) | 2019.06.09 |
| [FC] CSS 파일분리 / CSS 불러오기 (0) | 2019.06.08 |
| [FC] CSS 선택자 (31) | 2019.06.07 |
| [FC] CSS 기본 정의 (0) | 2019.06.06 |


